插件描述:mmGrid
列名 以及该列对应的json值
var cols = [
{ title:'ID', name:'id' ,width:100, align:'center' },
{ title:'用户ID', name:'user_id' ,width:100, align:'center' },
{ title:'APPID', name:'app_id' ,width:100, align:'center'},
{ title:'来自哪个游戏', name:'from_app_id' ,width:100, align:'center'},
{ title:'奖励状态', name:'status' ,width:100, align:'center'},
{ title:'时间', name:'dt' ,width:200, align:'center'},
{ title:'操作', name:'' ,width:150, align:'center', lockWidth:true, lockDisplay: true, renderer: function(){
return '<button class="btn btn-info">查看</button> <button class="btn btn-danger">删除</button>'}
}
];AJAX请求
var mmg = $('#active-info').mmGrid({
cols: cols,
url: 'adwall/activeList',
params: {"appid":null,"status":null,"from_app_id":null},
width: 'auto',
height: '500px',
sortName: 'id',// 更具ID排序
method: 'get', // 请求方式
multiSelect: true,// 多选
checkCol: true, // 选框列
indexCol: true // 索引列
});PREVIOUS:
NEXT:
相关插件-图表

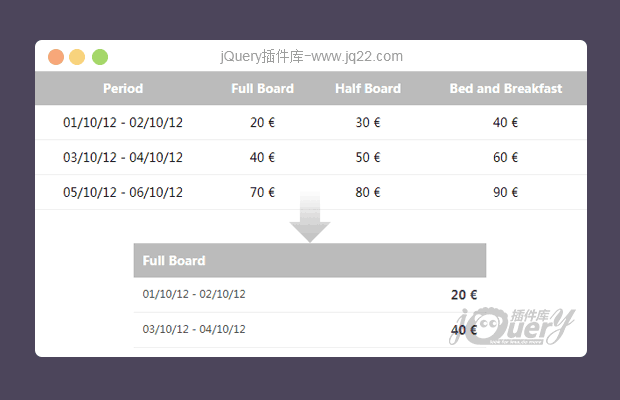
jQuery响应式表格插件ReStable
jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。
图表
讨论这个项目(59)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
CLANNAD 0
2017/8/3 16:07:24
-
为什么第二次下载还要用jq币。。
潜力蓝筹股 0
2016/12/5 11:12:22
-
后台返回前台json数据 报415 (unsupported media type) 怎么修改Content-Type:application/x-www-form-urlencode为 'application/json'
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔