

几个月前我建一个替换有点<audio>元素的 jQuery 插件的自定义 HTML 代码。通过添加一些 CSS 你得到全新的播放器,你想,并且具有相同的默认播放机功能的样子。没有直接的方法来设置元素的样式。但是 HTML5 DOM 的方法、 属性和事件的元素,从而使它很容易管控。
功能
反应迅速。
要实现这一目标,全部责任落在你的 CSS。我的例子是反应迅速。你可以有无响应的球员,但我们不建议。响应能力是良好的 web 体验的一个重要标志。
可触摸。
Touchableness是一种良好的 web 体验以及一个重要标志。这些有两个,你是设备和屏幕独立。这是完成了一半的工作
自适应。
当浏览器完全不支持的音频元素或任何提供的音频文件,播放机然后优雅地降低到一个按钮 (仅适用于播放/暂停按钮) <embed />根据元素的玩家,将会使用 (大多是快速在 Mac 上的时间,在 Windows 上的 Windows 媒体播放器) 的第三方插件来播放音频文件。另一种可能的情况: 在浏览器中禁用 JavaScript。浏览器的默认播放器会再采取行动。而这是完全没问题。
可用。
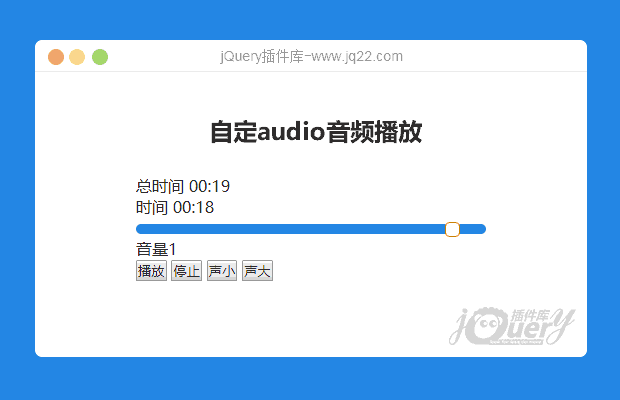
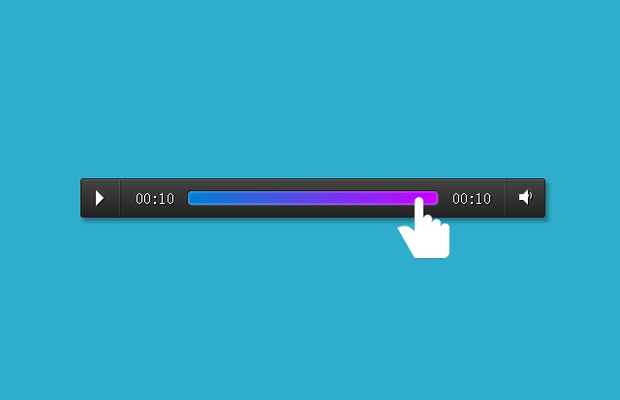
基本/播放 / 暂停和播放进度控制,卷上 / 关闭 / 向上 / 向下控件和征兆的多少,音频预加载 (缓冲)。
图像-较少。
这取决于你的 CSS 以及。我的播放机看起来是所有 CSS,不使用单个图像文件。一切与em单位,使播放机进行缩放和放大。
无flash。
这么长时间,flash。你在这里是不需要的。
轻盈。
该插件的最的版本是只是4 KB大小。
用法
添加音频元素、 设置的属性,你需要和添加源。您将添加更多不同的来源,更多的用户将能够听听您的音频 (因为没有一个音频格式跨所有浏览器支持)。三个例子:
<audio src="audio.wav" preload="auto" controls></audio>
这只是将预加载audio.wav文件并不会发挥它直到用户单击播放按钮。nonemetadata) 的其他preload值将不预加载该文件。
autoplay时它会加载该文件,然后再loop它以这种方式:
指定多个音频格式来解决前面提到的问题:
<audio preload="auto" controls> <source src="audio.wav" /> <source src="audio.mp3" /> <source src="audio.ogg" /> </audio>
神秘controls吗?它是一个布尔属性不会影响任何方式中的插件,但可确保该浏览器的默认播放器是显示和禁用 JavaScript 时显示控件与控件。
最后一步 ― 调用插件 (由包括 jQuery 和插件文件在文档中)
<audio src="audio.wav" preload="auto" controls></audio>
<script src="jquery.js"></script>
<script src="audioplayer.js"></script>
<script>
$( function()
{
$( 'audio' ).audioPlayer();
});
</script>该插件,一些可选的参数。最重要的一个被称为classPrefix。传递的值成为子元素的父元素和类名称前缀的类名称。其他选项只可能有利英语以外的语言。具有默认值的示例:
$( 'audio' ).audioPlayer(
{
classPrefix: 'audioplayer',
strPlay: 'Play',
strPause: 'Pause',
strVolume: 'Volume'
});HTML
刚才我在第一段中,当调用该插件时,然后用一些 HTML 替换<audio>元素:
<div class="audioplayer audioplayer-stopped"> <audio src="audio.wav" preload="auto" controls></audio> <div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div> <div class="audioplayer-time audioplayer-time-current">00:00</div> <div class="audioplayer-bar"> <div class="audioplayer-bar-loaded"></div> <div class="audioplayer-bar-played"></div> </div> <div class="audioplayer-time audioplayer-time-duration">…</div> <div class="audioplayer-volume"> <div class="audioplayer-volume-button" title="Volume"><a href="#">Volume</a></div> <div class="audioplayer-volume-adjust"><div><div></div></div></div> </div> </div>
有一些类的名称,被分配到父元素时:
音乐播放器版本― ― 正在播放音频
<div class="audioplayer audioplayer-playing">
停止停止音乐播放器版本― ― 音频
<div class="audioplayer audioplayer-stopped">
音乐播放器版本静音― ― 卷处于静音状态
<div class="audioplayer audioplayer-muted">
音乐播放器版本 novolume ― ― 没有音量调节是可用的:
<div class="audioplayer audioplayer-novolume">
重要提示:时不支持音频元素或没有任何给定的音频文件是与浏览器兼容,玩家切换到迷你模式,基本上减少了播放机播放/暂停按钮 (因为"嵌入"元素是有限的操作):
<div class="audioplayer audioplayer-stopped audioplayer-mini"> <embed src="audio.wav" width="0" height="0" volume="100" autostart="false" loop="false" /> <div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div> </div>
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔