

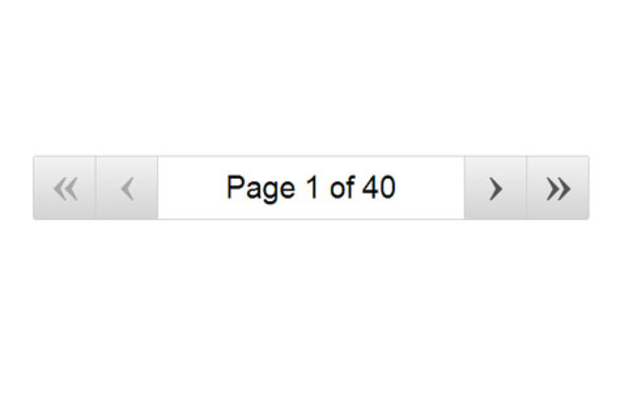
插件描述:jqPagination 为我们提供了一种全新的分页方式,传统的分页是一系列的数字页码,而 jqPagination 则是采用了交互式的文本框来显示类似“Page 1 of 5”的页码。当我们选中文本框的时候,我们可以在文本框中输入指定的页码并跳转到该页。
jqPagination 为我们提供了一种全新的分页方式,传统的分页是一系列的数字页码,而 jqPagination 则是采用了交互式的文本框来显示类似“Page 1 of 5”的页码。当我们选中文本框的时候,我们可以在文本框中输入指定的页码并跳转到该页。并且为保证我们输入正确的页码(大于1并小于等于最大页码),当我们输入的页码超出了范围时就仍然停留在之前的页面中。文本框的两边有“首页”“上一页”“下一页”和“末页”的链接。使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" href="./css/jqpagination.css"> <script src="./js/jquery-1.7.2.min.js"></script> <script src="./js/jquery.jqpagination.js"></script>
2、在head标签中加入以下js代码
$('.pagination').jqPagination({
paged: function(page) {
// 分页事件
}
});
3、在body标签中加入以下格式的html代码
<div class="pagination"> <a href="#" class="first" data-action="first">?</a> <a href="#"class="previous" data-action="previous">?</a> <input type="text"readonly="readonly" data-max-page="40"> <a href="#" class="next" data-action="next">?</a> <a href="#" class="last" data-action="last">?</a> </div>
参数配置
current_page
初始化设置当前的页码,默认值为:1
max_page
设置最大的页数,这个往往是从数据库中读取的数据的 count 总数来填充的
page_string
文本框中显示的页码样式。如下图
alt=""/>
那么以上显示的参数为默认配置
page_string:'Page {current_page} of {max_page}'
当然你也可以设置成自己的样式,一般情况下我们需要设置成中文显示:
page_string:'当前 {current_page} / {max_page}'
或者直接数字显示:
alt=""/>
page_string:'{current_page} / {max_page}'
回调函数
当我们点击页码跳转到相应页时就要用到回调函数了,格式如下:
paged: function(page) {
//点击页码要做的操作
//如果是无刷新分页的话,就可以写成 getDataByPage(page) 这里 getDataByPage 是一个从服务端获取指定页数据的方法
//如果是一般动态页或者是静态页的话,就直接跳转到相应的页面 location.href="view.aspx?id="+page 或者 location.href="view-"+page+".html"
}
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
1132053762 0
2018/11/28 20:01:55
-
动态绑定总页数的方法,
错误的:$('.pagination').jqPagination({ "max_page": 总页数});
正确的:$('.pagination').jqPagination( "option","max_page", 总页数);
回复
?我已有全世界 0
2017/2/9 19:42:48
麻烦请问作者,在用的过程中出现了一个错误。描述如下:首次加载页面,页码数为1,点击下一页跳转到2,此时点击筛选条件,重新构造页面,页码数为1,点击下一页,按说应该跳到2,但是却错误的直接跳到了3页。望回复!
汉斯 3
2016/3/31 10:03:44
-
这个下载的是 这个页面的插件http://www.jq22.com/jquery-info34 当前页demo演示的与下载的不同 是不是搞串了。。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔