

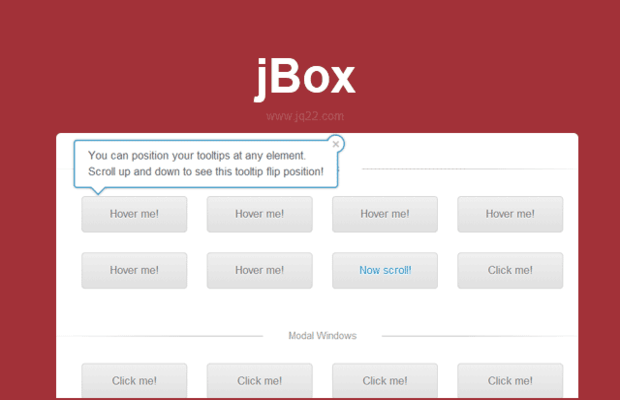
插件描述:jBox是一个强大和灵活的jQuery插件,用于创建你所有的模态窗口,提示,通知或更多。
更新时间:2018/1/5 23:36:32
更新说明:
Bug修复
增加了AMD和CommonJS支持
插件的新选项,添加图像计数器
使用方法
工具提示
你可以使用jQuery选择器添加工具提示元素:
$('.tooltip').jBox('Tooltip');在用class=“tooltip”的元素将打开工具提示:
<span class="tooltip" title="My first tooltip">Hover me!</span> <span class="tooltip" title="My second tooltip">Hover me!</span>
模态窗口
你可以设置为相同的模态窗口提示。但大多数时候你会想要更多的方法,如一个标题或HTML内容:
new jBox('Modal', {
width: 300,
height: 200,
attach: $('#myModal'),
title: 'My Modal Window',
content: '<i>Hello there!</i>'
});
<div id="myModal">Click me to open a modal window!</div>注意事项
通知后将自动打开,并在一段时间后自我毁灭:
new jBox('Notice', {
content: 'Hurray! A notice!'
});了解更多
这三个例子都是很基本的。该jBox库非常强大,提供了一个广阔的多种选择来定制外观和行为。了解更多的文档中:documentation.html查看
PREVIOUS:
NEXT:
相关插件-工具提示

Metro风格的jQuery个性化消息提示插件
介绍一款Metro风格的消息提示框插件,插件是基于jQuery的,不仅拥有Metro哪种简单精巧的UI风格,而且兼容性也还不错。之前分享过一些基于jQuery和CSS3的提示框插件,比如HTML5CSS3弹出提示框,感兴趣的朋友也可以前往关注。
工具提示

jquery 工具提示插件awTooltip
awTooltip是一个工具提示插件,用css和jQuery插件创建的。 它可以显示工具提示右,左,顶部或底部的元素。 也可以使用彩色工具提示样式。
工具提示
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔












