

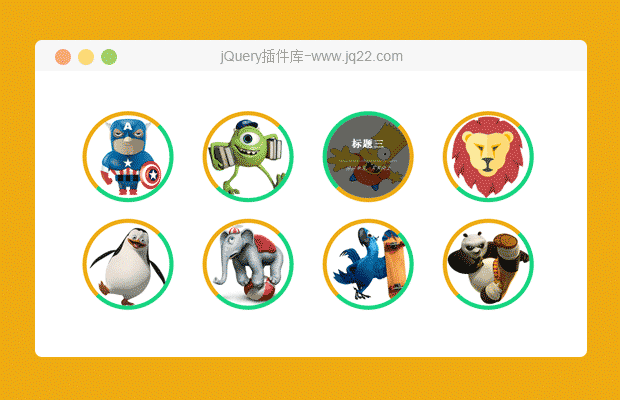
插件描述:CSS3圆形图片鼠标经过旋转效果,图片上有简短标题和说明,兼容主流浏览器
使用方法:
1、在head区域引入样式表文件lrtk.css
2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可
3、图片为方形,宽高在220像素以上,并有一定空白边距效果较好。
PREVIOUS:
NEXT:
相关插件-悬停
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
高大大 1
2015/10/26 19:10:15
1封装的太差了,还要改原码。
2适用性实在不怎么样呀。
3有时间讨论一下,我qq893163016。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔