

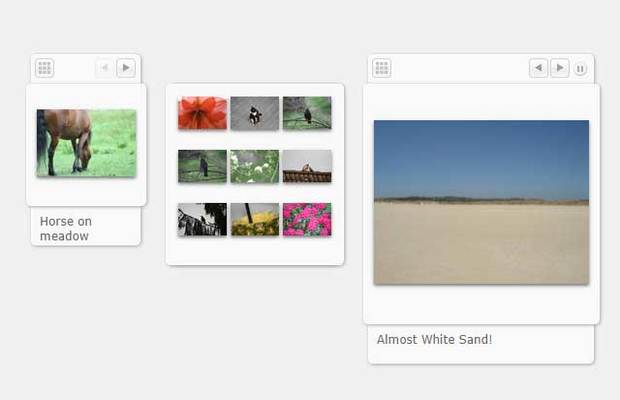
插件描述:这里我要介绍的是最新的 Micro Image Gallery Plugin。作者在考虑过建议后给该版本增添了一些特征。尤其是自动播放方法,可以为每张图片加上描述,以及循环模式。注意,这里的自动播放只能在循环模式设置后才能设置。只需要把文本放在img标签的 alt 属性里面即可设置每张图片的文本显示。
这里我要介绍的是最新的 Micro Image Gallery Plugin。作者在考虑过建议后给该版本增添了一些特征。尤其是自动播放方法,可以为每张图片加上描述,以及循环模式。注意,这里的自动播放只能在循环模式设置后才能设置。只需要把文本放在img标签的 alt 属性里面即可设置每张图片的文本显示。
使用步骤
1、引入以下的js和css文件
<script type="text/javascript" src="jquery.min.js"></script> <script type="ctext/javascript" src="jquery.microgallery.js"></script> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
2、在head标签中加入以下js代码,调用 microgallery 函数
$("#mG1").microgallery();
3、在body标签中加入以下格式的html代码
<div id="mG1" class="microGallery"> <img src="gallery/2.jpg"> <img src="gallery/3.jpg" alt="description comes here"> <img src="gallery/4.jpg" alt="if you leave it empty then nothing will appear in the description container"> <img src="gallery/5.jpg" alt="...and another description"> </div>
参数解析
menu
是否显示菜单,如果设置为 true 则表示显示菜单,如果设置为 false 则表示只有当鼠标移动到图片上的时候才显示菜单,默认值为 true。
alt=""/>
size
图片相册的大小,可取值有: “small”, “medium” 和 “large” 详见:
small: 102 pixels
medium: 162 pixels
large: 222 pixels
各个大小的具体效果请看示例
mode
图片相册的初始模型,可取值有: “single” 或 “thumbs”
alt=""/>
cycle
如果设置为 true ,将会启用循环模式,即当展示到最后一张图片时会接着展示第一张。
autoplay
如果设置为 ture,将会自动播放相册中的图片。
autoplayTime
两张图片自动播放的切换时间(毫秒数)
PREVIOUS:
NEXT:
相关插件-图片展示

jQuery支持图片放大缩小查看效果
e-smart-zoom-jquery.js插件页面上提供了两个按钮,可以让你的图片点击放大或者缩小当然,对于懒人来说,真是懒得点击那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果
图片展示

JQUERY全屏撕裂幻灯片-FULLSCREEN-SLIT-SLIDER
fullscreen-slit-slider由 jQuery 和 css3 打造而成。为我们提供了一个全屏的撕裂效果的幻灯片,接下来我就为大家讲解以下相关的用法。
图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔