

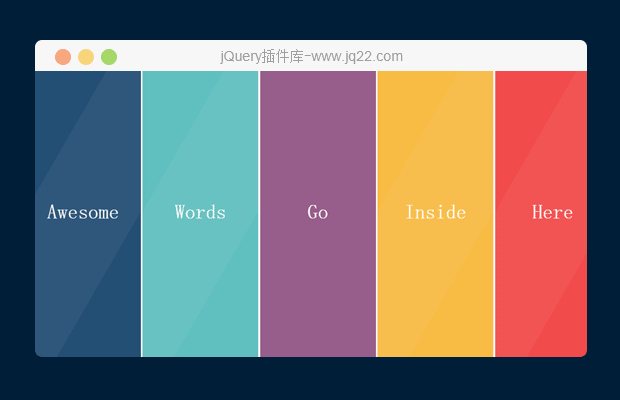
插件描述:jQuery手风琴带玻璃流光质感特效全屏导航
//展开
var Expand = function() {
var tile = $('.strips__strip');
var tileLink = $('.strips__strip > .strip__content');
var tileText = tileLink.find('.strip__inner-text');
var stripClose = $('.strip__close');
var expanded = false;
var open = function() {
var tile = $(this).parent();
if (!expanded) {
tile.addClass('strips__strip--expanded');
tileText.css('transition', 'all .6s 1s cubic-bezier(0.23, 1, 0.32, 1)');
stripClose.addClass('strip__close--show');
stripClose.css('transition', 'all .6s 1s cubic-bezier(0.23, 1, 0.32, 1)');
expanded = true;
}
};PREVIOUS:
NEXT:
相关插件-手风琴菜单

简洁实用的jQuery手风琴插件
jquery.accdion是一款非常实用的jQuery手风琴插件。它代码简单,文件体积小,并且兼容IE8浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。
手风琴菜单

jQuery扁平化风格手风琴菜单
这是一款基于jQuery的扁平化风格的手风琴菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜单插件。
手风琴菜单
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔











