

插件描述:一个jQuery插件,用于输入国际电话号码。它增加了国旗下拉任何输入,列出所有国家及其国际拨号代码旁边他们的旗帜。
特点
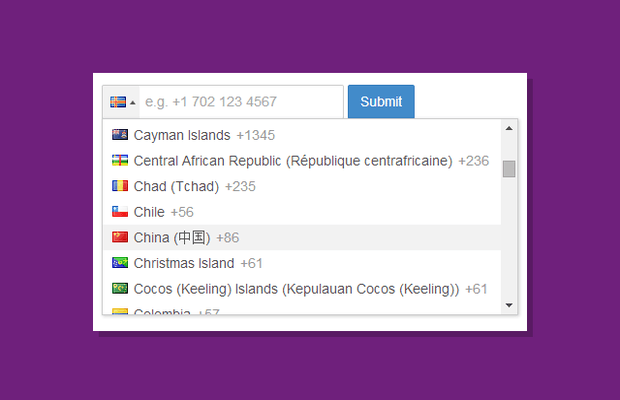
在这个国家下拉可以通过输入导航,或者使用向上/向下键
从下拉选择一个国家将会更新中的拨号代码输入
输入一个不同的拨号代码自动更新显示的旗帜
国家名称的下拉还包括本地化版本在括号中
大量的定制初始化选项,以及互动的公共方法
例子
验证:使用谷歌libphonenumber进行验证
查找用户:使用IP地址查找设置默认用户的国家
国家同步:访问数据来创建一个单独的国家下拉一个地址形式,然后倾听更改事件保持两个插入同步
欧洲国家:欧洲国家代码只显示
样式:显示了两个不同的样式设置
修改国家数据:修改数据只显示局部的国家名字
开始
链接样式表(注意,这个引用图像flags.png)
<link rel="stylesheet" href="build/css/intlTelInput.css">
添加插件脚本,并初始化它在你输入元素(或者,使用一个脚本加载程序如RequireJS)
<input type="tel" id="mobile-number">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="build/js/intlTelInput.min.js"></script>
<script>
$("#mobile-number").intlTelInput();
</script>
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔