

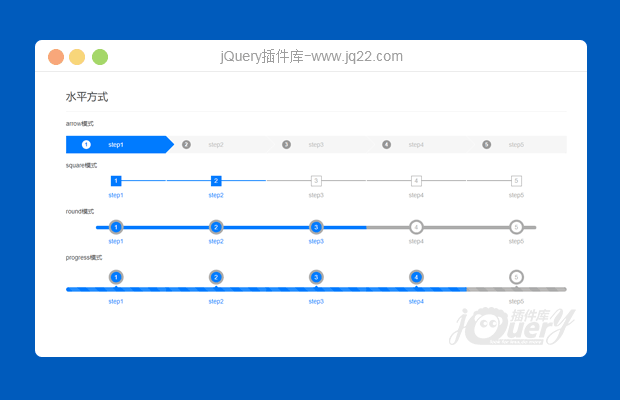
插件描述:基于bootstrap的进度插件
注:此插件需要在服务端运行,本地预览会有跨域问题!
更新时间:2017/12/3 下午9:15:41
更新说明:
1. 优化less源码!
2. 增加垂直展示样式!
3. 增加.vue方式
更新时间:2017-5-27 01:03:51
1.修复bsStep() 不能后退bug
2.修改为静态css,需定制颜色样式的请查看css/less/comp/step.less
更新时间:2017-5-3 17:45:13
修正已知bug
css 修改为less 方便颜色定制
修复js bug
PREVIOUS:
NEXT:
相关插件-工具提示,杂项

Metro风格的jQuery个性化消息提示插件
介绍一款Metro风格的消息提示框插件,插件是基于jQuery的,不仅拥有Metro哪种简单精巧的UI风格,而且兼容性也还不错。之前分享过一些基于jQuery和CSS3的提示框插件,比如HTML5CSS3弹出提示框,感兴趣的朋友也可以前往关注。
工具提示
讨论这个项目(149)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔














