

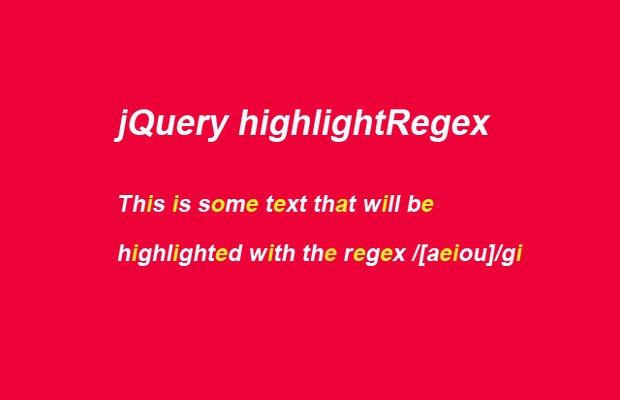
插件描述:highlightRegex是一个jQuery插件,可以突出文档文本的正则表达式。
使用方法
$('#any.jquery.selector').highlightRegex();这将通过<span class='highlight'>包含所有替代#any.jquery.selector的元素。
明确强调,$('#any.jquery.selector').highlightRegex();
如果你想用一种不同的标签和/或类,使用
$('#jquery.selector').highlightRegex( /some ([rR]egex)/,{
tagType: 'strong',
className: 'andHale'
});额外的属性,可以设置创建的标签
$('#jquery.selector').highlightRegex( /some ([rR]egex)/,{
attrs: {'data-color': 'blue'}
});
PREVIOUS:
NEXT:
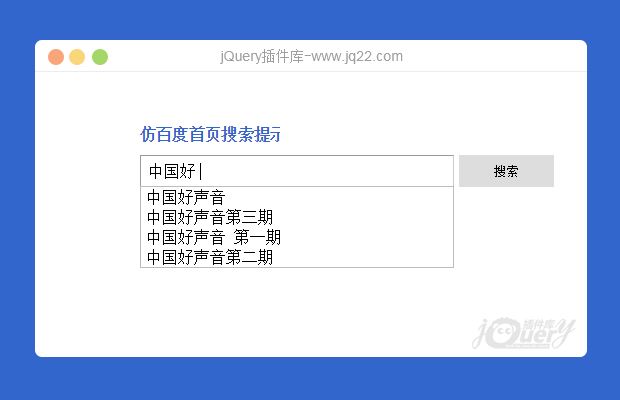
相关插件-自动完成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔