

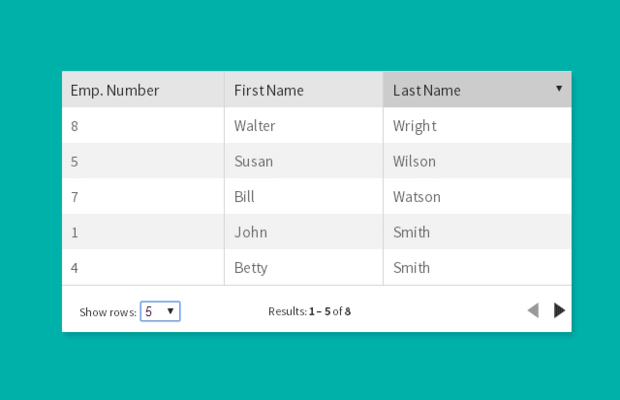
插件描述:Columns有一个简单的方法将JSON数据转换成HTML表 并实现排序、搜索、分类、分页、过滤等功能。所以你只需要的是提供数据,其余的交给Columns来作。
Columns创建JSON数据转化为HTML方法
引用jQuery库1.7或更高版本和Columns插件文件:
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.columns-2.0.min.js"></script>
包含一个预先构建的列或创建自己的主题
<link rel="stylesheet" href="css/classic.css">
由于动态列创建所有必需的HTML,HTML唯一需要的是一个空的HTML元素,比如< div >标记,与相应的id作为初始化使用。
<div id="columns"></div>
最后,初始化Columns.
<script>
$(document).ready(function() {
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({data:json});
});
</script>Columns详细参数请查看demo
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
pysun 0
2019/6/21 9:31:25
在每次调用分页之前需要做如下处理(亲测有效)
if ($("#example3 tr").length > 0) {
//这个坑壁框架,对于动态数据的分页需要删除之前的影响,比较彻底的做法就是这样
$("#example3").remove();
$("#conversation").append('');
}
回复
木子 0
2017/8/25 12:15:02
-
动态返回的json,只有第一次可以正确展示表格,随后一直是第一次表格的内容,关于这一点希望大拿能解决下。QQ:124627042
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔