插件描述:一个实验性的幻灯片可拖动和有两种显示方式:全屏和小型旋转木马。在全屏视图中,可以查看相关内容区域。
今天,我们想与你分享一个实验性的幻灯片。 这个想法是基于导航的概念 Wild网站,可以查看一个项目在全屏或旋转模式。 有不同的技术,允许这样的布局,我们试图重现这个幻灯片的概念通过使用 Dragdealer.js和3d转换。主要的思想是将Z轴上的滑块,允许它全屏或用更小的旋转木马。
请注意,这个幻灯片是高度实验性的,只能在现代浏览器正常工作。
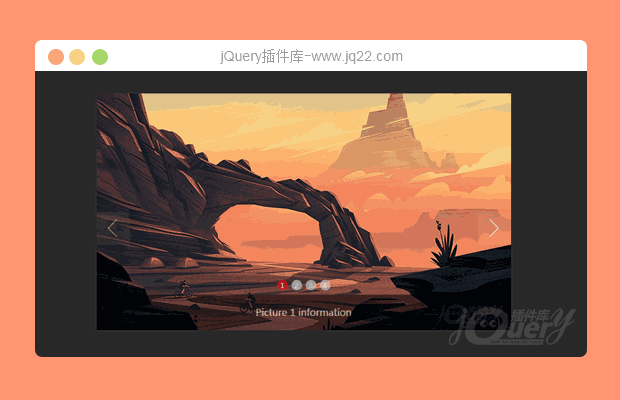
当加载幻灯片,我们最初显示一些信息,显示当前可用的交互信息
 title="DraggableFullscreenSlideshow00.jpg"/>
title="DraggableFullscreenSlideshow00.jpg"/>
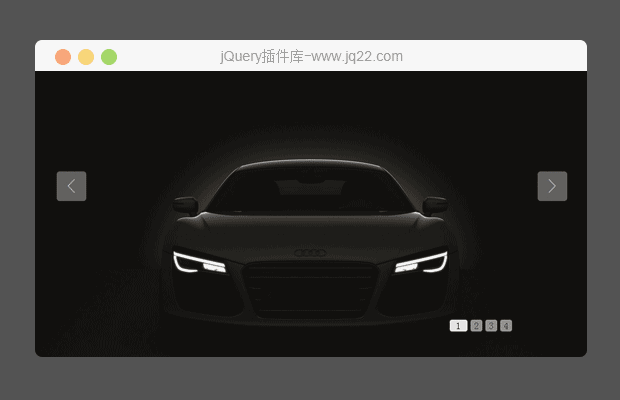
幻灯片的主要观点是全屏的。 这是唯一视图显示为移动:
 title="DraggableFullscreenSlideshow01.jpg"/>
title="DraggableFullscreenSlideshow01.jpg"/>
单击箭头按钮时,内容将显示在一个滑动的转变:
 title="DraggableFullscreenSlideshow03.jpg"/>
title="DraggableFullscreenSlideshow03.jpg"/>
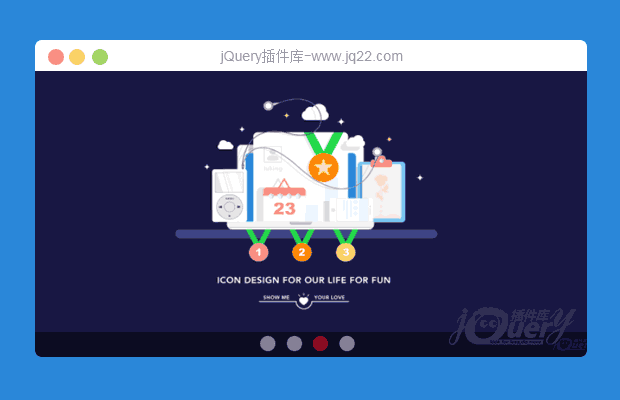
当单击视图按钮开关,幻灯片将“放大”:
 title="DraggableFullscreenSlideshow02.jpg"/>
title="DraggableFullscreenSlideshow02.jpg"/>
请注意,在释放的时间、使用3D变换问题、动画和过渡,Firefox (30.0, Mac & Windows ie) 是表现最差的浏览器,。虽然我们试图解决所有的问题,一些功能可能无法正常工作。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔