

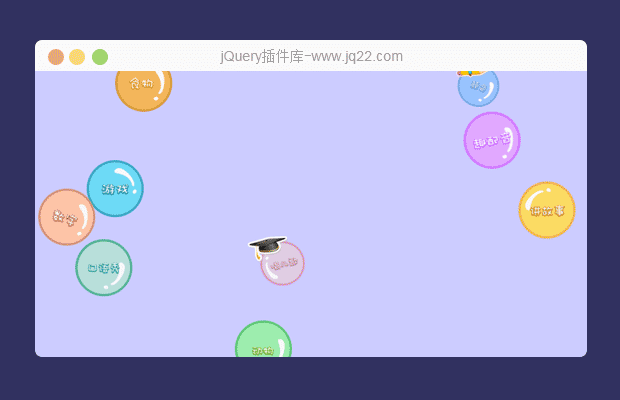
插件描述:这个写法很清晰,我会把所有文件都放进去,你可以直接运行
小球碰撞特效。引用test.js文件。
我目前做的是10个小球同时出现,你也可以根据你的需要进行修改。
如果你想要小球随机出现的话,你只需要把58行的代码解注,然后57行的注释就行了。
这个写法还是很清晰的。 测试后的效果还是很不错的,各位也许会觉得代码挺长,
但是其思路还是蛮清晰的:
首先创建Screen类,并在Screen的构造函数中给出了球移动、碰撞所需的各种属性变量,如ballsnum、spring、bounce、gravity等等 然后用原型prototype给出相应的函数,如创建球,createBalls,球碰撞hitBalls,球移动moveBalls,给每个函数添加相应的功能、
最后用按钮点击事件调用函数,仅此而已。只是我这里把点击的效果注释掉了,直接刷新页面就会随机改变,你下载了看就知道了
PREVIOUS:
NEXT:
相关插件-动画效果,杂项
讨论这个项目(28)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
kiming 0
2017/11/20 14:55:04
真的不错~~
我需要这样的功能,可以开发不?
1,小球换成图片,图片分两组A,B
2,拖动B组的图片到A组,触碰到某一个,就交换链接
3,拖动A组的图片到B组,A组减少拖动的那个,B组增加拖动的那个
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔