

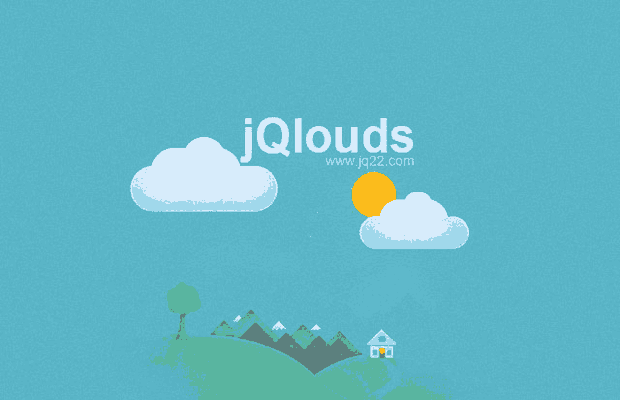
插件描述:jQlouds是一个jQuery插件,让您在网页中轻松创建飘动的云。有一些选项可以定制你想要的效果。
基本用法
添加jquery库和jqlouds.js你网页head位置
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.jqlouds.min.js"></script>
在你的网页添加所要放置云的容器标签:
<div id="sky" style="height:223px;"></div>
你只需要通过jQuery选择器调用插件来完成工作。
你可以在同一页有多个云,每个元素都将充满随机静态云。请注意,选定的元素会相对定位为了适应绝对定位的云。
$('#sky1, #sky2').jQlouds();天空高度
不像真正的天空,在这里,我们知道它的确切高度:最低高度是基于最大的云的高度自动给出。你可以给一个不同高度的元素通过插件本身。
通过CSS
<div id="sky" style="height:223px;"></div>
<script>
jQuery(function($) {
$('#sky').jQlouds();
});
</script>或通过 jquery
<div id="sky"></div>
<script>
jQuery(function($) {
$('#sky').jQlouds({ skyHeight: 223 });
});
</script>动画
有时风一吹,云就在天空移动,不是吗?嗯,你可以打开设置:
$('#sky').jQlouds({
wind: true
});
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔