

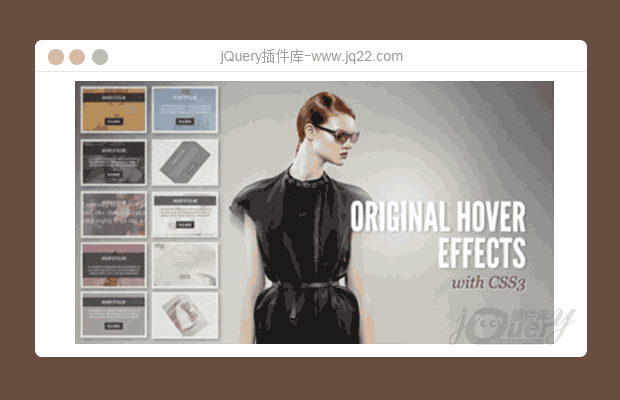
插件描述:Original Hover Effects为我们提供了多种鼠标覆盖图片后的显示样式。该效果由css3打造而成,所以只能运行在支持css3的浏览器中。
Original Hover Effects为我们提供了多种鼠标覆盖图片后的显示样式。该效果由css3打造而成,所以只能运行在支持css3的浏览器中。
使用步骤
1、该效果的html标记很简单而且直观,只需要创建一个包含图片和信息的容器即可。
<div class="view"> <img src="image.gif"> <div class="mask"> <h2> Title </h2> <p> Your Text </p> <a href="#" class="info">Read More</a> </div> </div>
2、创建好html标记后,我们就可以来设置样式了
.view {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 10px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 1px 1px 2px #e6e6e6;
cursor: default;
background: #fff url(../images/bgimg.jpg) no-repeat center center
}
.view .mask, .view .content {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0
}
.view img {
display: block;
position: relative
}
.view h2 {
text-transform: uppercase;
color: #fff;
text-align: center;
position: relative;
font-size: 17px;
padding: 10px;
background: rgba(0, 0, 0, 0.8);
margin: 20px 0 0 0
}
.view p {
font-family: Georgia, serif;
font-style: italic;
font-size: 12px;
position: relative;
color: #fff;
padding: 10px 20px 20px;
text-align: center
}
.view a.info {
display: inline-block;
text-decoration: none;
padding: 7px 14px;
background: #000;
color: #fff;
text-transform: uppercase;
box-shadow: 0 0 1px #000
}
.view a.info:hover {
box-shadow: 0 0 5px #000
}3、Original Hover Effects 有10种效果,对于不同的效果与之对应的是不同的样式。我们可以查看示例中的源码来实现相应的效果,在此我就不一一做讲解了。
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔