

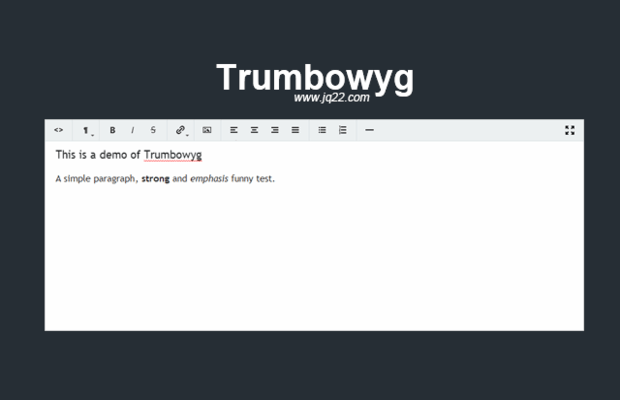
插件描述:Trumbowyg一个轻量级文本编辑器,简洁漂亮的设计,生成语义代码,有一个强大的API。 编辑生成的代码进行了优化,HTML5的支持。 兼容浏览器IE7 +,Chrome,Opera和Firefox。 只有15 kb这意味着更快的页面加载。
使用方法
首先,添加jQuery到页面<body>位置:
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.2.min.js"><\/script>')</script>Trumbowyg需要jQuery > = 1.7,因为它使用.on()一个新的函数出现在1.7版本。
在这之后,你必须加载Trumbowyg。
<script src="js/vendor/trumbowyg.min.js"></script>
别忘了Trumbowyg CSS到<head>,或负载编辑您自己的风格。
<link rel="stylesheet" href="css/vendor/trumbowyg.css">
基础知识
这最少的代码将一个简单的div Trumbowyg到神奇的WYSIWYG编辑器。
$('#trumbowyg-demo').trumbowyg();如果你想设置Trumbowyg选项,添加一个包含你的选择对象作为参数。
$('#trumbowyg-demo').trumbowyg({
fullscreenable: false,
closable: true,
btns: ['bold', 'italic', '|', 'insertImage']
});==================以下内容由 create_time 提供===================
Trumbowyg 1.17,颜色插件用法,
<script>
$('#my-editor').trumbowyg({
//设置中文
lang: 'zh_cn',
// closable: true,
fixedBtnPane: true,
//设置颜色插件
btnsAdd: ['foreColor','backColor'],
btnsDef: {
// 设置上传的3种方法,远程上传,本地上传,图片64位加密
image: {
dropdown: ['insertImage', 'upload','base64'],
ico: 'insertImage'
}
},
// Redefine the button pane
btns: ['viewHTML',
'|', 'formatting',
'|', 'btnGrp-semantic',
'|', 'link',
'|', 'image',
'|', 'btnGrp-justify',
'|', 'btnGrp-lists',
'|', 'horizontalRule']
});
</script>
颜色插件在 dist目录下的plugins目录下!
PREVIOUS:
NEXT:
相关插件-通用输入
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
轻触指尖的冰凉 0
2017/11/22 11:40:28
怎么上传图片啊,亲,求回复,按钮事件看不懂呀
轻触指尖的冰凉 0
2017/8/28 17:33:23
设置了中文后,为什么英文输入就不行??,怎么解决呀?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔