

插件描述:Summernote是一个超级简单的文本编辑器。它是开源的、安装调整方便。
更新时间:2016-04-20
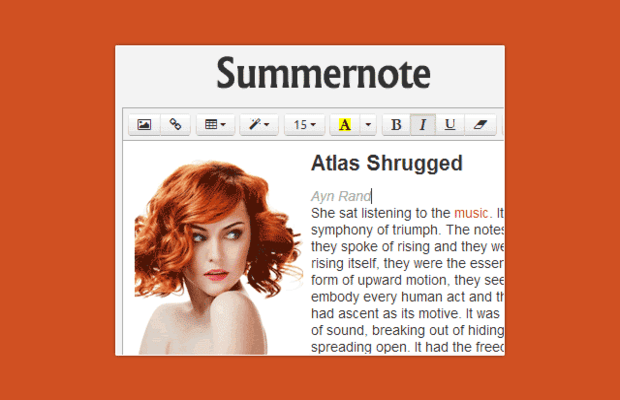
Summernote是一个超级简单的WYSIWYG编辑器。它是开源的、安装调整方便。
特性
轻量级(Summernote:30 kb)
智能用户交互
自定义初始化选项
Safari,Chrome,Firefox、Opera
Internet Explorer 9 +(IE8支持即将到来)
注意:demo和下载文件引用的外部文件bootstrap,font-awesome(codemirror.css, codemirror.js, xml.js, formatting.js)因外网被墙原因需要自己修改下新的引用地址。
获取内容
$('#summernote').summernote('code')然后您可以通过该summernote方法使用编辑器API 。这是插入“hello world”文本的示例代码
$('#summernote').summernote('insertText', 'hell222o world');焦点
将焦点设置在当前的summernote中
$('#summernote').summernote('focus');
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
suzhouxujia 0
2019/7/31 11:37:17
-
我想问一下,里面内容的长度怎么控制啊
戴金标 0
2017/8/15 14:45:37
有人知道这个版本重写图片那个插入图片引用的代码吗?
我试过官网最新API:
$('#note2').summernote('insertNode', "D:/project/rms/upload/20170815/03020208_01_20170815142618120-2021100138.png");
insertImage
editor.insertImage这3个都不行
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔