

插件描述:一个全屏形式概念表单,在全屏幕上一次显示一个问题或表单字段的延伸。用户可以独立自由的方式输入数据,它允许为域添加一些精美的动画。在这里输入的数据仍然可以审查和纠正。
下面显示的初始视图形式:
 title="FullscreenForm01.png"/>
title="FullscreenForm01.png"/>
这里有一个例子的信息提示和填充电子邮件字段:
 title="FullscreenForm02_infoexample.png"/>
title="FullscreenForm02_infoexample.png"/>
对于较小的屏幕上我们有不同的布局与调整元素:
 title="FullscreenForm03_Mobile.png"/>
title="FullscreenForm03_Mobile.png"/>
PREVIOUS:
NEXT:
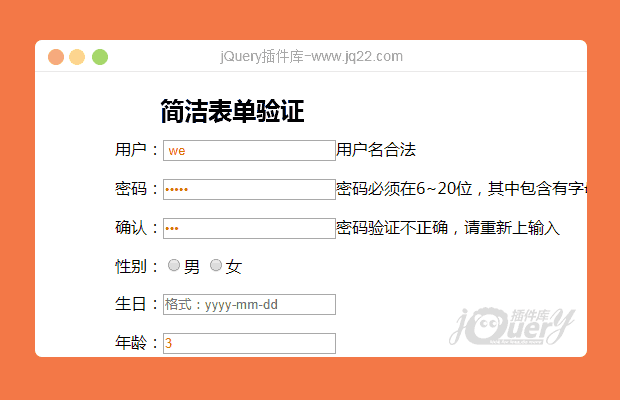
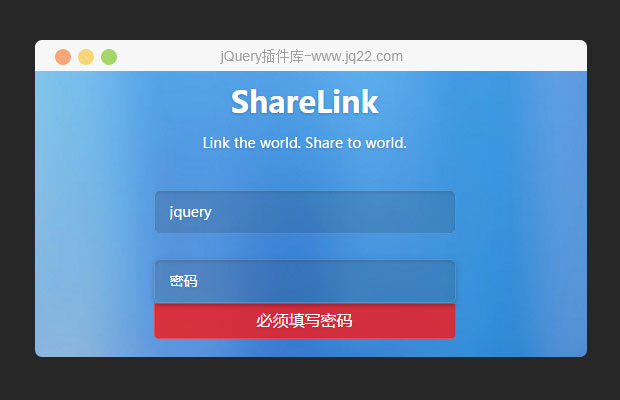
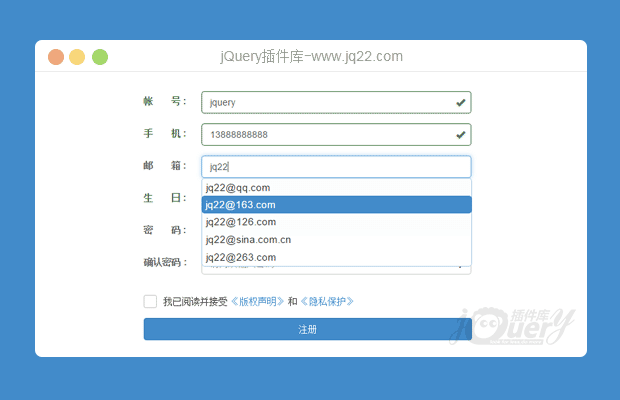
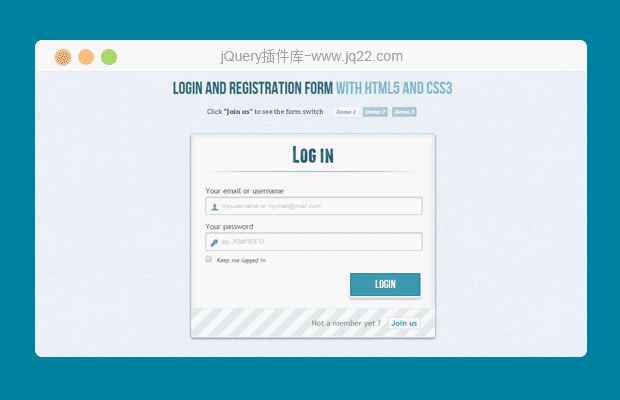
相关插件-验证
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔