

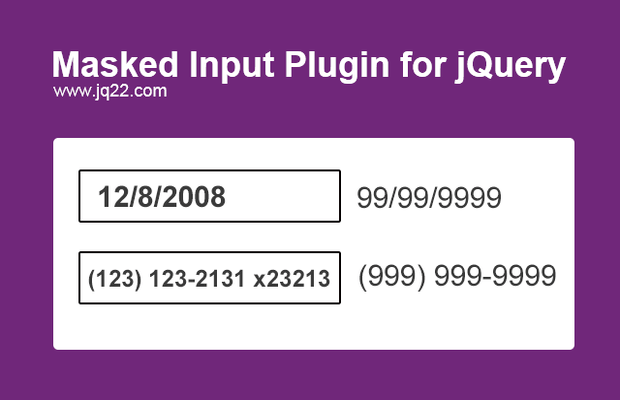
插件描述:遮罩输入插件是jqueryoverviewthis的一个遮罩的输入jQuery插件库。
遮罩输入插件是jqueryoverviewthis的一个遮罩的输入jQuery插件库。它允许用户更容易进入固定宽度输入你所希望的以一定的格式输入数据(日期,电话号码,等)。它已在Internet Explorer,Firefox,Safari,Opera和Chrome等浏览器上测试过。遮罩的定义是由一个格式由遮罩的文字和掩码定义。任何字符不在定义列表下面的被认为是遮罩文字。遮罩文字会自动进入使用者的类型,不能被用户删除。以下是预先定义的掩码定义:
a代表一个字符(A-Z,a-z)
9代表一个数字字符(0-9)
*代表一个字母(A-Z,a-z,0-9)
如果你的要求不符合预定义的占位符,你可以添加你自己的。例如,也许你需要一个遮罩,只允许十六进制字符。你可以添加你自己的一个占位符定义,说“H”,就像这样:美元。遮罩。定义[错] =“[ a-fa-f0-9 ]”;然后你可以用它来像一个遮罩”# hhhhhh”的十六进制CSS颜色掩码。通过设计,这个插件会拒绝输入不完整的遮罩。你可以绕过这一用吗?”字符的位置,你想输入可选。例如,一个遮罩”(999)999-9999?x99999”将只需要电话号码的前10位数字的扩展是可选的。
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔