相关插件-选择框
讨论这个项目(108)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
crom.lai 0
2020/3/12 11:36:57
-
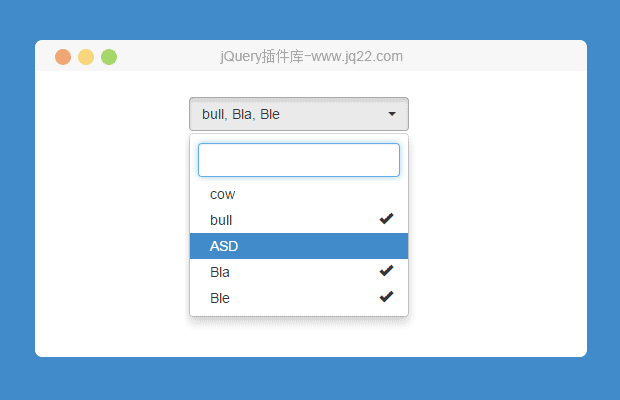
控件非常nice,大部分问题在评论区都能找到答案。实在找不到可以去官方文档:https://developer.snapappointments.com/bootstrap-select/examples/#multiple-select-boxes
crom.lai 0
2020/3/10 14:13:32
-
如何获取option里面的value
123 0
2019/9/10 16:27:13
-
有问题 代码 拉出来缺少标签 对应添加有问题
kindness 先生♂ 0
2019/6/8 9:52:47
-
这个可以把input框去掉吗?
Memory emiT... 0
2018/11/27 18:05:20
-
不同电脑会出现不同浏览器 在拼音输入汉字的情况下 如果下拉框里面的内容包含英文则会出现 拼音的第一个字母查询导致拼音输入发不能正确静态赛选
I’m Cai。0
2020/9/12 15:59:57
更新一下最新的js和css
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.min.css"> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.0/js/bootstrap.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.min.js"></script> </head>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔