

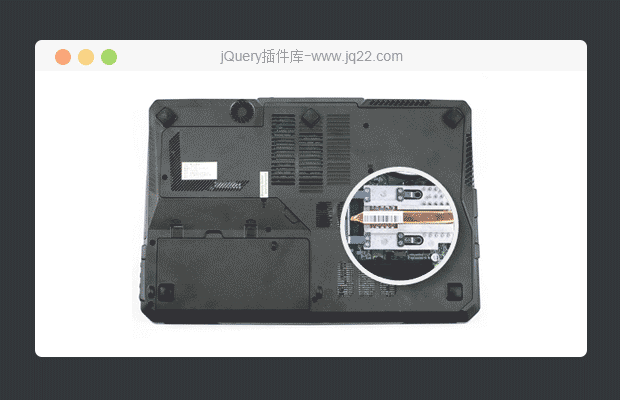
插件描述:MagnifierRentgen是一款非常神奇的透视效果jQuery图片放大镜插件。使用该放大镜插件,可以在放大镜下透过上层的图片看到下层图片的放大影像,就像透过墙壁看到屋子里的景物一样。
使用该放大镜插件需要引入jQuery和jQuery.MagnifierRentgen.min.js以及jQuery.MagnifierRentgen.min.css文件。
<link rel="stylesheet" href="dist/jQuery.MagnifierRentgen.min.css"> <script src="js/jquery.min.js"></script> <script src="dist/jQuery.MagnifierRentgen.min.js"></script>
HTML结构
该放大镜插件有2个图层,上面的为原图,使用data-image属性来指定,下面的是放大的图片,使用data-image-zoom属性来指定。
<div class="test-plugin" data-image="img/msi.jpg" data-image-zoom="img/msi-open.jpg" data-size="100"></div> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过magnifierRentgen()方法来初始化该图片放大镜插件。
$(".test-plugin").magnifierRentgen();PREVIOUS:
NEXT:
相关插件-图片展示,图像
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔