

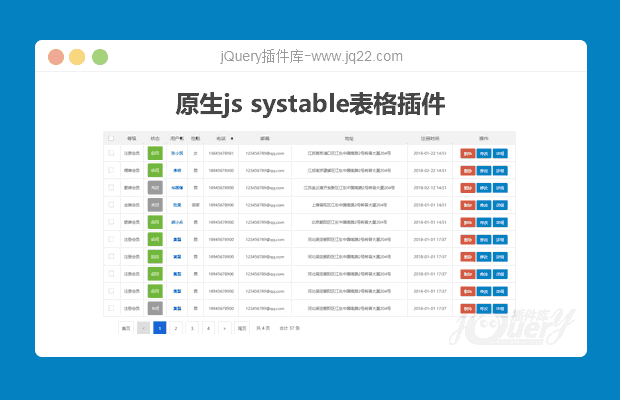
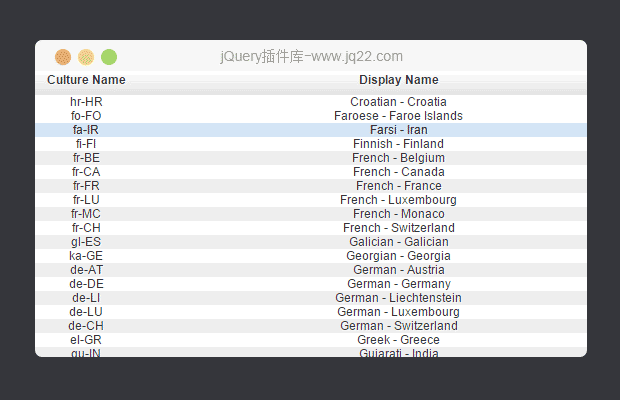
插件描述:freezeheader.js是一个简单的jQuery固定表头表格插件。有三种固定表头的表格效果可以使用。
简要教程
这是一个简单的在html表格冻结标题行的jquery插件。
引入压缩包中的js文件和jQuery文件。
<script src="js/jquery.freezeheader.js"></script>
调用方法
在顶部浏览器中创建一个固定的头表:
$(document).ready(function () {
$("#tableid").freezeHeader();
})用固定的头和滚动条创建一个表:
$(document).ready(function () {
$("#tableid").freezeHeader({ 'height': '300px' });
})PREVIOUS:
NEXT:
相关插件-图表,杂项
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
linfeng0169 0
2017/9/12 17:10:49
-
我调用方法之后会报错,TypeError: scroll_bar.offset(...) is undefined[详细了解] jquery-1.11.1.min.js%20line%202%20%3E%20eval:51:46
回复
你的世界,我不懂 0
2017/4/18 15:51:26
报错
member.html:1398 Uncaught TypeError: $(...).freezeHeader is not a function 回眸 0
2016/12/15 10:12:52
用了后表头还是不能固定,是不是还要设置什么
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔