

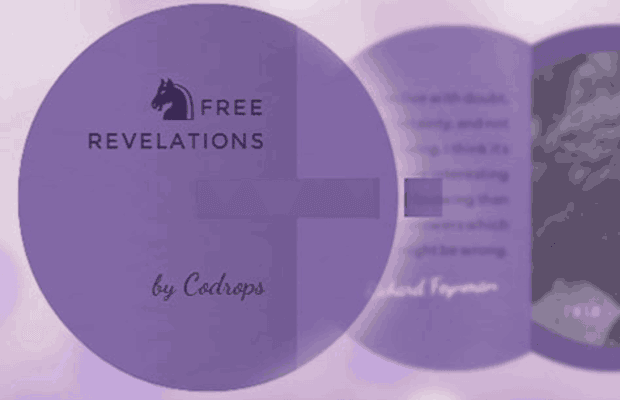
插件描述:说实话,第一眼看到这款插件给我一种浪漫的感觉,因为这很像是送给某某女生的一张明信片,而且结合css和jquery真实地模拟出了3D的打开和关闭效果。相信这款插件一定会给你带来某些回忆。
说实话,第一眼看到这款插件给我一种浪漫的感觉,因为这很像是送给某某女生的一张明信片,而且结合css和jquery真实地模拟出了3D的打开和关闭效果。相信这款插件一定会给你带来某些回忆。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/hammer.js"></script> <script type="text/javascript" src="js/jquery.hammer.js"></script>
2、在head标签中加入以下js代码
$(function() {
var $wrapper= $( '#fc-wrapper' ),
$handle = $wrapper.children( 'div.fc-handle-pull' );
$handle.on( 'click', function( event ) {
( $handle.data( 'opened' ) ) ? close() : open();
} );
$wrapper.hammer().bind( 'dragend', function( event ) {
switch( event.direction ) {
case 'right' : open(); break;
case 'left' : close(); break;
}
});
function open() {
$wrapper.addClass( 'fc-wrapper-open' );
$handle.data( 'opened', true );
}
function close() {
$wrapper.removeClass( 'fc-wrapper-open' );
$handle.data( 'opened', false );
}
} );以上便是整个效果的实现过程了,如果你想对其中的某些css效果感兴趣的可以查看源码中的css样式,也可以到官网查看,里面把样式表给拆开进行详细讲解其中的每个效果的实现过程了。至于jquery,官方也没有给出相关文档,如果感兴趣的话可以自行研究里面的js源代码。
PREVIOUS:
NEXT:
相关插件-图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔