

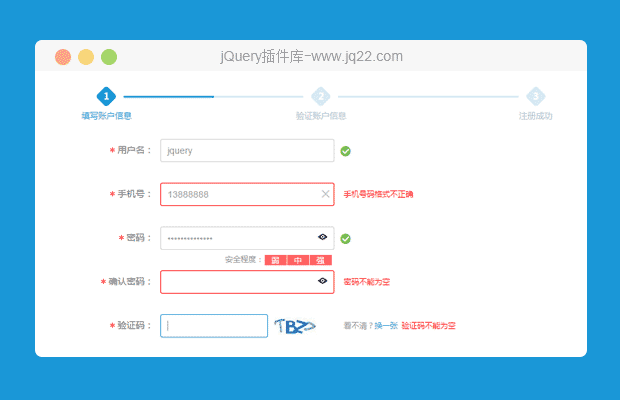
插件描述:一整套注册验证,可直接用于实际项目中
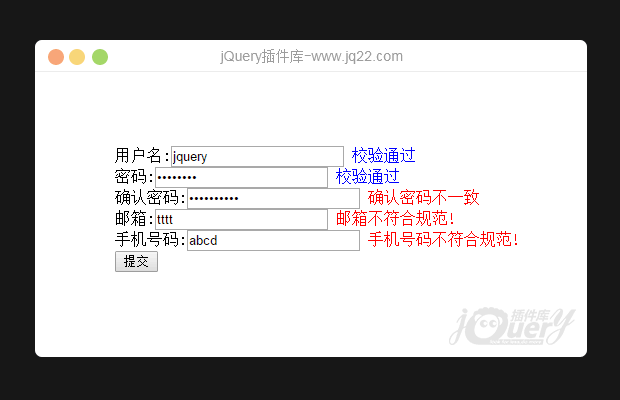
一套完整的用户注册前端校验,包含用户名,密码强度,显示隐藏密码,手机号输入控制手机验证码,真实姓名,身份证号等验证。
其中包含三个插件:
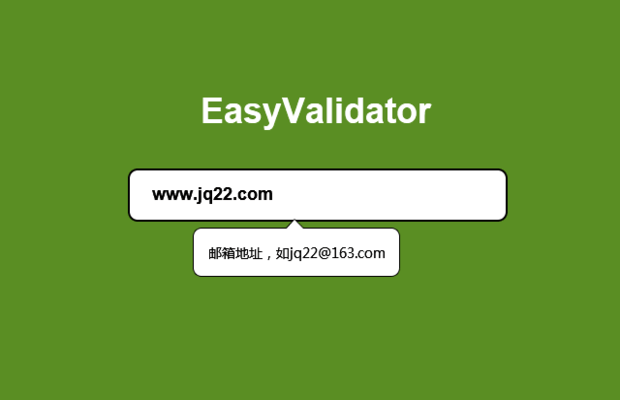
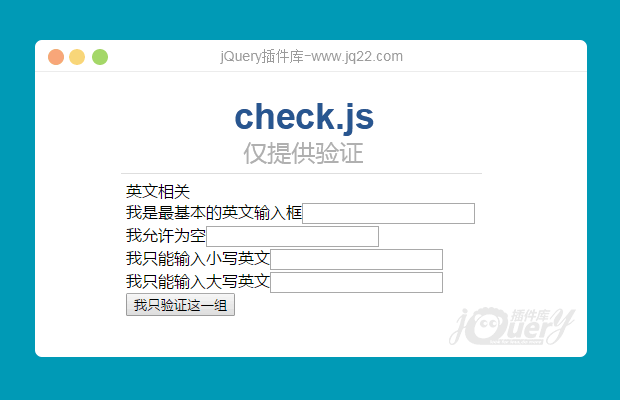
1、表单验证<使用说明如下>
功能说明:输入验证
使用方法:
<input class="required" type="text" data-valid="isNonEmpty||isEmail" data-error="email不能为空||邮箱格式不正确" id="" />
1、需要验证的元素都加上【required】样式
2、@data-valid验证规则,验证多个规则中间用【||】隔开,更多验证规则,看rules和rule,后面遇到可继续增加
3、@data-error规则对应的提示信息,一一对应
js调用方法:
verifyCheck({
formId:'verifyCheck', //<验证formId内class为required的元素
onBlur:null, //<被验证元素失去焦点的回调函数>
onFocus:null, //<被验证元素获得焦点的回调函数>
onChange: null, //<被验证元值改变的回调函数>
successTip: true, //<验证通过是否提示>
resultTips:null, //<显示提示的方法,参数obj[当前元素],isRight[是否正确提示],value[提示信息]>
clearTips:null, //<清除提示的方法,参数obj[当前元素]>
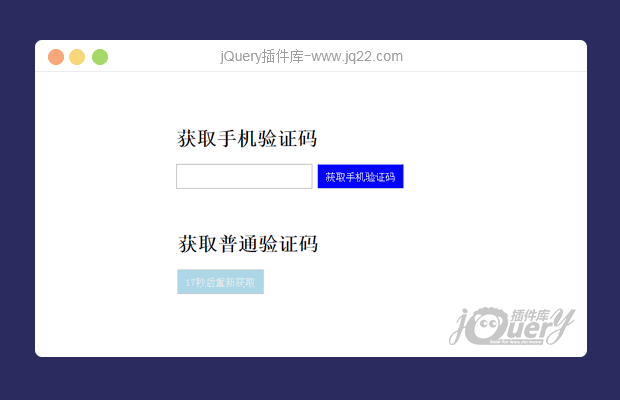
code:true //<是否需要手机号码输入控制验证码及点击验证码倒计时,目前固定手机号码ID为phone,验证码两个标签id分别为time_box,resend,填写验证框id为code>
phone:true //改变手机号时是否控制验证码>
})
$("#submit-botton").click(function(){
//<点击提交按钮时验证>
if(!common.verify.btnClick()) return false;
});2、倒计时插件<使用说明如下>
功能说明:倒计时插件
js调用方法:
countdown({
maxTime:60,//倒计时最大值
minTime:0,//倒计时最小值
ing:function(c){},//每倒计时一秒返回函数
after:function(){}//倒计时结束后返回函数
});3、输入密码时显示或隐藏密码<使用说明如下>
功能说明:输入密码时显示或隐藏密码
js调用方法:
<span class="showpwd" data-eye="password"></span>
样式showpwd固定必须的,data-eye是要隐藏显示的文本框ID
togglePwd();
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(216)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔