

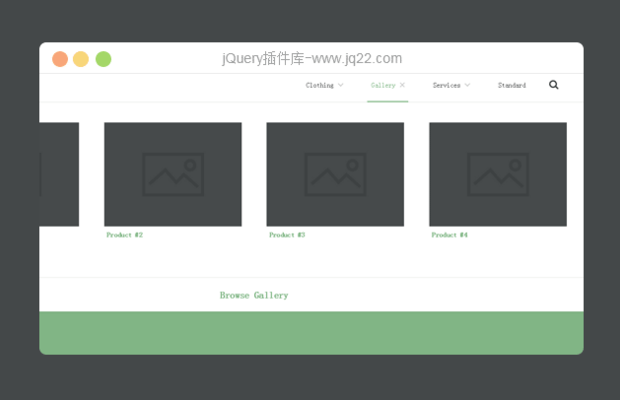
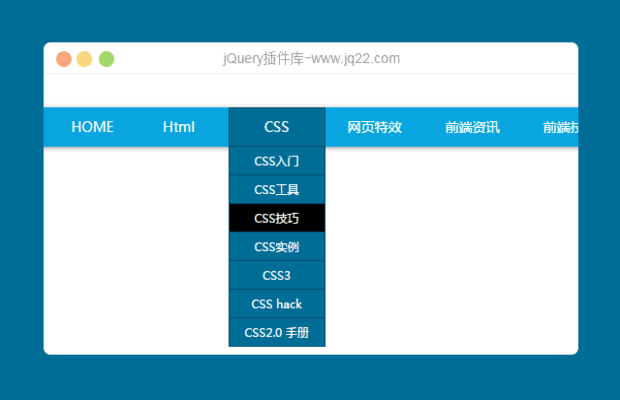
插件描述:超实用的简洁大气横排自适应导航,结构简单,配置方便
更新时间:2017-5-4 17:00:54
更新说明:修改了dom结构,结构更加清晰简洁;简化代码;菜单内容更巨扩展能力
背景轮换图是轮播插件的简版
需先创建一个参数对象
var val = {
fa_id:"bg",
son_class:"bg",
speed:7000,
interval:10000,
};再调用 banner并传入参数
banner(val);
PREVIOUS:
NEXT:
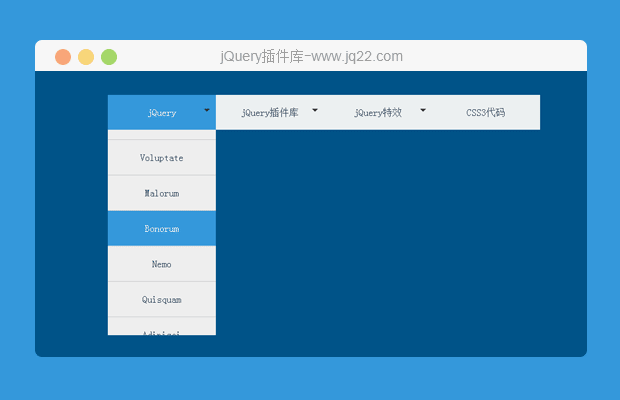
相关插件-水平导航
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
星羽-夕阳 0
2017/8/12 15:45:12
<div class="image imageload" origin-data="image/02.jpg"></div>
更换 背景图片:origin-data="图片路径"
图片自己去网上找
回复 幸福如她 0
2016/8/1 10:08:55
-
好像横着的手机出了样式的问题 没别的意思!!! 只是建议
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔