

插件描述:lightslider是一款轻量级的响应式jQuery幻灯片插件。lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。
lightslider是一款轻量级的响应式jQuery幻灯片插件。lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。它的特点还有:
完全响应式设计,自动适配任何设备。
可以单独设置每一个breakpoint。
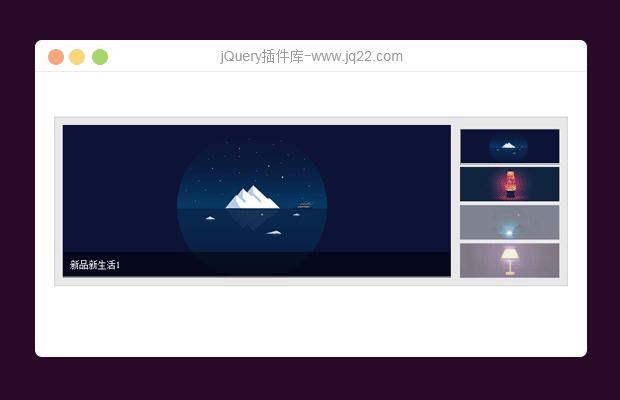
画廊模式中可以创建带缩略图的幻灯片。
支持移动手机的swipe和触摸拖拽。
可动态添加或删除幻灯片。
文件体积小,主题丰富,实现简单。
采用CSS过渡效果,不支持CSS过渡效果的浏览器中使用jQuery来回退。
提供丰富的回调函数和公开方法。
提供自动播放和无限循环的旋转木马模式。
支持键盘、箭头和圆点导航。
跨浏览器、跨设备:Chrome, Safari, Firefox, Opera, IE7+, IOS, Android, windows phone。
同一个页面中可以生成多个幻灯片实例。
幻灯片的内容可以是图片、视频等。
安装
可以通过npm或bower来安装该幻灯片插件。
$ bower install lightslider $ npm install lightslider
或者下载压缩包,在页面中引入以下文件。
<link type="text/css" rel="stylesheet" href="css/lightslider.css" /> <script src="js/jquery.min.js"></script> <script src="js/lightslider.js"></script>
使用方法
HTML结构
lightslider幻灯片的基本HTML结构如下:
<ul id="light-slider"> <li> <h3>First Slide</h3> <p>Lorem ipsum Cupidatat quis pariatur anim.</p> </li> <li> <h3>Second Slide</h3> <p>Lorem ipsum Excepteur amet adipisicing fugiat velit nisi.</p> </li> ... </ul>
初始化插件
在页面DOM元素加载完毕之后,可以通过lightSlider()方法来初始化该幻灯片插件。
<script type="text/javascript">
$(document).ready(function() {
$("#light-slider").lightSlider();
});
</script>配置参数
该幻灯片插件可用的配置参数有:
参数 类型 默认值 描述
item number 3 同时显示的slide的数量
autoWidth boolean false 定制每
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔