

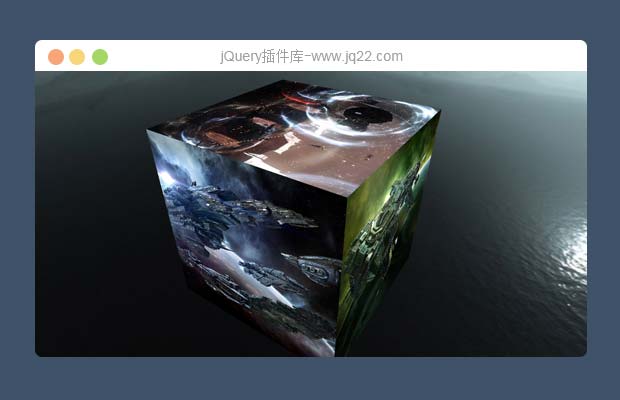
插件描述:用户可以使用鼠标拖动立方体来查看各个面,或者通过点击左侧的导航链接页可以切换到立方体相应的面中。
这是一款可互动的360度超炫3D旋转立方体动画特效。用户可以使用鼠标拖动立方体来查看各个面,或者通过点击左侧的导航链接页可以切换到立方体相应的面中。
使用方法
HTML结构
<div class="container"> <div class="inner"> <div class="sub front"></div> <div class="sub left"></div> <div class="sub right"></div> <div class="sub back"></div> <div class="sub top"></div> <div class="sub bottom"></div> <div class="smallCube"> <div class="side front"> <div style="background-image:url(img/first-citadel-hero-bg.jpg);"></div> </div> <div class="side left"> <div style="background-image:url(img/2560x14404ae8.jpg);"></div> </div> <div class="side right"> <div style="background-image:url(img/SKINsPromotionalImage.jpg);"></div> </div> <div class="side back"> <div style="background-image:url(img/ShipSkin_MatiguSeabeast_Caldari.jpg);"></div> </div> <div class="side top"> <div style="background-image:url(img/Structure_Assault_Mechanics.jpg);"></div> </div> <div class="side bottom"> <div style="background-image:url(img/emerging.jpg);"></div> </div> </div> </div> </div>
该3D立方体特效使用的是一个<div>元素作为包裹容器,然后里面使用6个子<div>作为立方体的6各面,另外在立方体中还有一个小的立方体,它的6个面分别贴上不同的图片。
PREVIOUS:
NEXT:
相关插件-图片展示

jQuery支持图片放大缩小查看效果
e-smart-zoom-jquery.js插件页面上提供了两个按钮,可以让你的图片点击放大或者缩小当然,对于懒人来说,真是懒得点击那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果
图片展示
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔














