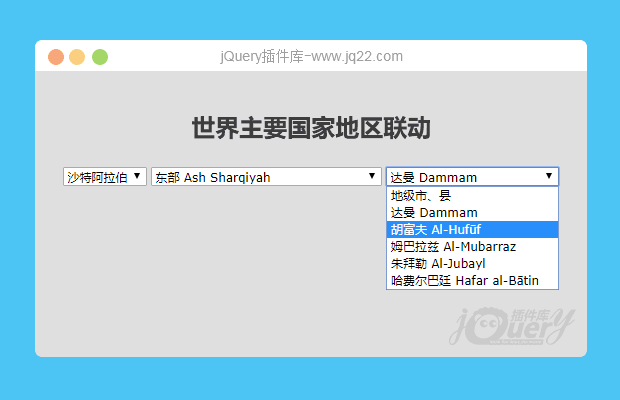
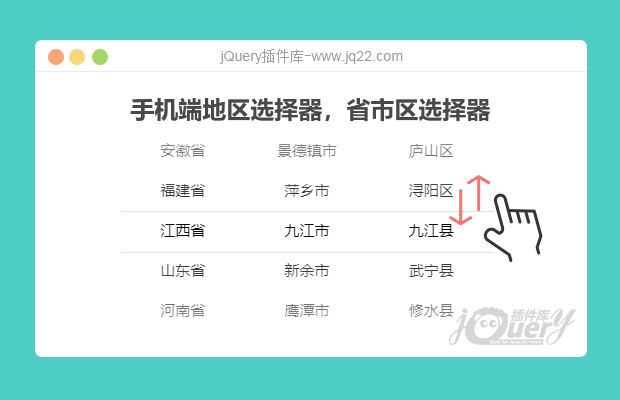
插件描述:angularjs 实现的省市区地址级联选择器
注:此插件需要在服务端运行,本地预览会有跨域问题!
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(37)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
千百 0
2019/11/13 10:23:46
如果我将selectAddress2.js和index.js都放在正文中,就出现如下错误,有重复
Error: [$injector:modulerr] http://errors.angularjs.org/1.2.16/$injector/modulerr?p0=app…27.0.0.1%3A8000%2Fsearch%2FpreciseDisplay%2F%23%3A917%3A8%0A angular.min.js:6:450 Angular 2 t e forEach self-hosted:266 Angular 5 q e ac c $b http://127.0.0.1:8000/search/preciseDisplay/#:915 http://127.0.0.1:8000/search/preciseDisplay/#:917回复
千百 0
2019/11/13 10:21:24
ReferenceError: angular is not definedindex.js:5:3 http://127.0.0.1:8000/static/liandong/js/index.js:5 http://127.0.0.1:8000/static/liandong/js/index.js:16
总是报这个错误,我是将selectAddress2.js,写在正文中,index.js引用的。然后就报这个错误
千百 0
2019/11/13 10:16:18
我把这个放在项目中总是提示,ReferenceError: angular is not definedindex.js:5:3
<anonymous> http://127.0.0.1:8000/static/liandong/js/index.js:5 <anonymous> http://127.0.0.1:8000/static/liandong/js/index.js:16回复
番茄炒蛋不加蛋 0
2017/3/11 10:37:44
不好用
lang 0
2016/12/4 15:12:45
-
用了这个好多控件用不了了,form表单提交不了,a也不行
ì.2.ろ,4.ち 1
2016/8/22 23:08:05
注释掉这段,复选框单选框可以使用。但是会丢失点击任意位置框不隐藏,丢失这个效果问题不大!
$(window).on('click', (function (_this) {
return function () {
return _this.hide();
};
})(this));
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔