

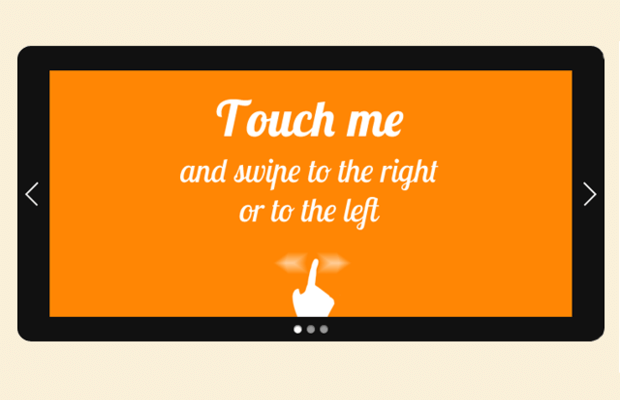
swiper 是一个针对移动端的可触摸切换插件,更多demo详见下载包。
调用方法:
var mySwiper = new Swiper('.swiper-container',{
pagination: '.pagination',
loop:true, grabCursor: true,
paginationClickable: true
})Swiper 是一款免费以及轻量级的移动设备触控滑块的框架,使用硬件加速过渡(如果该设备支持的话)。主要使用与移动端的网站、网页应用程序(web apps),以及原生的应用程序(native apps)。主要是为IOS而设计的,同时,在Android、WP8系统以及现代桌面浏览器也有着良好的用户体验。
特征(feature)
1、1:1触控运动
Swiper默认提供1:1的触控距离,当然,这个比率是可以设置的。(touchRatio)
2、触控模仿
这个功能对于开发桌面网站会很有用。简单来说,就是因为Swiper能够让鼠标事件表现得像触屏事件(点击以及拖曳滑块)
3、水平/垂直
Swiper运动主要有两种模式,horizontal(水平滑动)以及vertical(垂直运动的滑动)
4、自由模式(Free Mode)
这种模式下能够让slides 无需定位,就像通常的滑动条。(看下面的例子)
5、旋转调整 (rotation/resize)
Swiper 在移动设备旋转后能自适应尺寸。
6、响应式
能使用百分比的宽高定义slides,为移动端提供不同的解决方案。
7、滑动阻止
简单来说,就是,只能使用一种模式,水平或者垂直滑动。
8、抵抗反弹(resistant bounds)
Swiper能够提供一种机制,就是当滑动滑块超过最左以及最右(最上或最下)的位置时触发的一种抵御机制。
9、原生要素(native momentum)
有不少的原生东西提供给Swiper。
10、内建分页控制
Swiper能够快速生成内建的分页控制(pagination),指定html 某一标签为pagination,Swiper就能做很多东西了。
11、自动播放
只用设置延迟时间,Swiper就会自动地轮播slides直到你触碰该滑块(touch)为止。
12、循环模式(Loop mode)
该种模式下,你能够无限滑动滑块,到最后一个之后会跳转回第一个。
13、旋转模式(Carousel mode)
Swiper 能够让你在slides父容器下设置你所需要展示的slides数量。
14、滑动容器
在该特征下能够使用Swiper在一些简单的能滑动的区域里,没有slides。在Apps里十分有用。
15、嵌套Swipers
能够将Swipers嵌套入各种不同的Swiper 的slide里,例如垂直的或水平的。
16、任意的HTML 标签
可以将任一的HTML 内容放到slide里,不止仅限于图像。
17、硬件加速
swiper 使用硬件加速技术(如果该移动设备支持的话)能够得到良好流畅的动画效果以及优美的外观,尤其是在IOS设备里。
18、丰富的API
Swiper拥有丰富的API接口。(不过关于中文文档似乎不多,没找着。)能够让开发者生成个人独有的分页器(pagination),上下滑块的按钮以及4个回调函数:onTouchStart,onTouchMove,onTouchEnd,onSlideSwitch。
19、灵活的配置
Swiper在初始化的时候能够接受多个参数以便让其尽可能的灵活。能够配置动画的速度(speed),模式(mode水平抑或垂直的),以及自由模式(free mode)...以及其他..
20、插件API(Plugins API)
Swiper从1.7版本开始就变得强大起来了,因为有更多而简单的插件API允许开发者创造属于自己的Swiper 插件或通过Swiper的核心创制hooks(挂钩)(该官网处提供了几款优秀的插件Swiper smooth progress, Swiper hash navigation,swiper scrollbar)
21、良好的兼容性
Swiper通用性的测试环境:移动端的Safari(iOS5下),Android 2.1+,windows Phone 8,以及最新版本的谷歌浏览器(Chrome),Safari,Firefox,IE10 以及欧朋浏览器(Opera)
22、老版本IE的兼容
Swiper 2.x 开始,通过DOM动画,而非css transitions 兼容IE7 以上(需要包含jQuery),因为IE7不支持css3 transitions....简单来说,支持IE7 以上版本。
23、独立性
Swiper不依赖像jQuery那样的js类库,因此能够让Swiper更加的小型以及快速。所以Swiper能够很安全地应用诸如jQuery、jQuery Mobile,jQTouch等等其他的js类库。
24、超轻量级
压缩后仅仅10KB左右。
以上,就是Swiper能够做的,应用以上特征就使用原生属性方法能够快速生成令人惊叹的触控接口以及apps。
这个插件用处很大,一般在做响应式web的时候也可以用到。主要用到的就是swiperleft 和swiperright两个来做效果
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔