

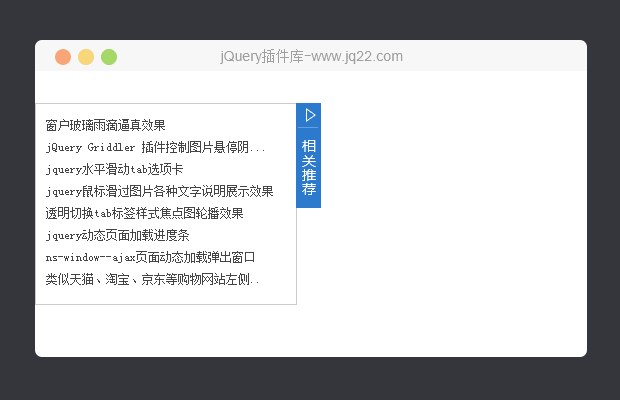
插件描述:用于新站或旧站改版是的功能提示和引导
用法
<script src="jquery.guide.js"></script>
var guide = $.guide({
actions: [
{
element: $('#domeStartGuideBtn'),
content: '<p>Welcome, click on the screen at any position to enter the next step</p>',
offsetX: -140,
offsetY: 60
},
{
element: $('#domeUsingPanel'),
content: '<p>How to using...</p>',
offsetX: -140,
offsetY: 0,
beforeFunc: function(g) {
$('#domeUsingPanel').fadeIn();
}
},
{
element: $('#domeGithubBtn'),
content: '<p>Click here to access the project for Github</p>',
offsetX: 0,
offsetY: 50,
isBeforeFuncExec: true,
beforeFunc: function(g) {
$('#domeGithubBtn').slideDown(function() {
g.execAction();
});
}
}
]});PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔