

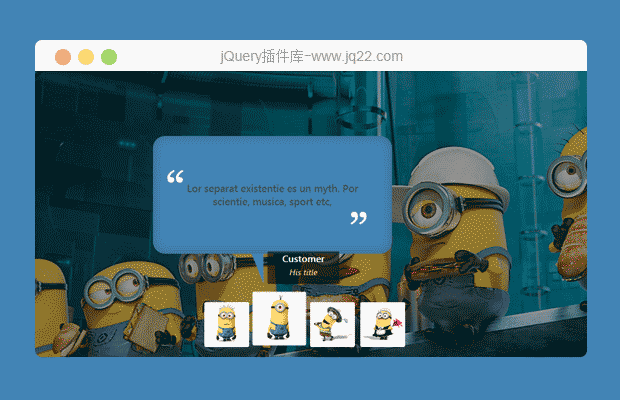
插件描述:响应式人物角色介绍展示插件
使用方法:
使用该插件需要引入jQuery和alpha.js文件,以及alpha.css文件。
初始化插件:
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该插件。
$(document).ready(function(){
$('#testimonials').alpha();
})配置参数
下面是该插件的一些可用配置参数。
| 参数 | 默认值 | 描述 |
| index | 0 | 设置当前激活的index |
| layout | 'default' | 布局方式。可用的布局方式有:'default'和'alt' |
| autoplay | 'on' | 自动播放开关。可取值有:'on'和'off' |
| delay | 4000 | 设置自动播放的延迟时间 |
| bubbleColor | 'cornflowerblue' | 设置对话气泡的背景颜色。可以接收所有合法的颜色值 |
| bubbleText | 'black' | 设置对话气泡的文字颜色。可以接收所有合法的颜色值 |
| quoteColor | '#fff' | 双引号的颜色 |
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

jQuery图片轮播插件jquery.tiles.js
jquery.tiles图片切换插件,支持多达12种特效、22个自定义参数;支持随机顺序、循环、正反方向、导航、缩略图;幻灯片播放前、中、后自定义事件等,相信可以满足绝大多数需求。
幻灯片和轮播图
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔