

插件描述:xGallerify是一款轻量级响应式jQuery图片画廊插件。该图片画廊插件会根据图片的尺寸智能生成网格布局,并且可以动态的添加图片。它具有响应式,易于实现等特点。
简要教程
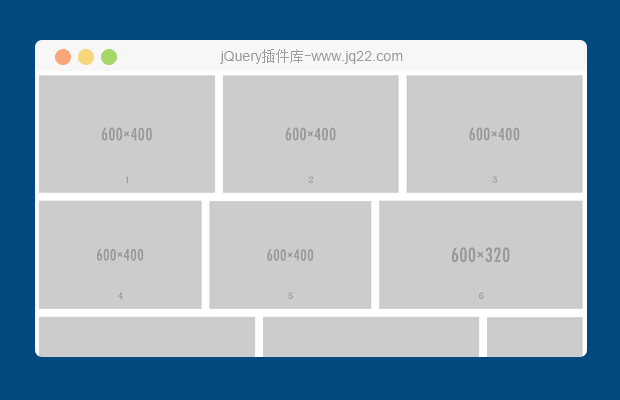
xGallerify是一款轻量级响应式jQuery图片画廊插件。该图片画廊插件会根据图片的尺寸智能生成网格布局,并且可以动态的添加图片。它具有响应式,易于实现等特点。
使用方法
使用该图片画廊插件需要在页面中引入jquery和jquery.xgallerify.min.js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.xgallerify.min.js"></script>
你可以通过CDN来引入该插件。
<!-- Latest Version --> <script src="https://cdn.jsdelivr.net/jquery.xgallerify/latest/jquery.xgallerify.min.js"></script> <script src="https://cdn.jsdelivr.net/jquery.xgallerify/latest/jquery.xgallerify.js"></script> <!-- Specific Version --> <script src="https://cdn.jsdelivr.net/jquery.xgallerify/0.0.13/jquery.xgallerify.min.js"></script>
HTML结构
可以使用一个<div>元素来包裹图片画廊。
<div class="photos"> <div class="photo"> <img src="img/1.jpg"> </div> <div class="photo"> <img src="img/2.jpg"> </div> <div class="photo"> <img src="img/3.jpg"> </div> ...... </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过gallerify()方法来初始化该图片画廊插件。
$('.photos').gallerify({
margin:10,
mode:'default',
lastRow:'adjust',
});配置参数
| 参数 | 默认值 | 类型 | 描述 |
| margin | 10 | int | 各个图片之间的margin值 |
| width | 800 | int | 图片画廊的宽度,单位像素 |
| mode | default, bootstrap, flickr 或 small | string | 模式参数用于决定该图片画廊如何显示,以及每行显示多少张图片 |
| lastRow | adjust 或 fullwidth | string | 设置最后一行为全屏宽度或自动调整(建议使用自动调整) |
| jsSetup | true 或 false | bool | 设置元素的默认CSS样式。 |
| debounceLoad | true 或 false | bool | 该参数会在渲染新的图片之前等待100毫秒,用于提高性能 |
方法
渲染图片
当添加新图片或图片加载时渲染图片画廊。
$('.photos').gallerify();
//...
$(window).on('load', function() { //Gets called when all images got loaded
$('.photos').gallerify.render();
});异步渲染图片
当你在调用gallerify()方法之后,每次你添加新图片到图片画廊容器.photo中时,都需要进行异步加载图片。
$('.photos').gallerify();
$('.photos').append('<img src="randomimage.jpg">');
$('.photos').append('<img src="randomimage2.jpg">');
$('.photos').append('<img src="randomimage3.jpg">');
$('.photos').gallerify.renderAsyncImages();
PREVIOUS:
NEXT:
相关插件-布局

灵活和响应的Bootstrap管理模板NobleUI
NobleUI,灵活和响应的Bootstrap管理模板,一个专业的软件包,包含大量的UI组件,表单,表格,图表,页面和svg图标。 每个都是完全可定制,响应和易于使用。
布局

bootstrap后台模版hAdmin
hAdmin是一个免费的后台管理模版,该模版基于bootstrap与jQuery制作,集成了众多常用插件,基本满足日常后台需要,修改时可根据自身需求,来定制后台模版。
布局
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔