

插件描述:横向跟随图片动画代码(jQuery)
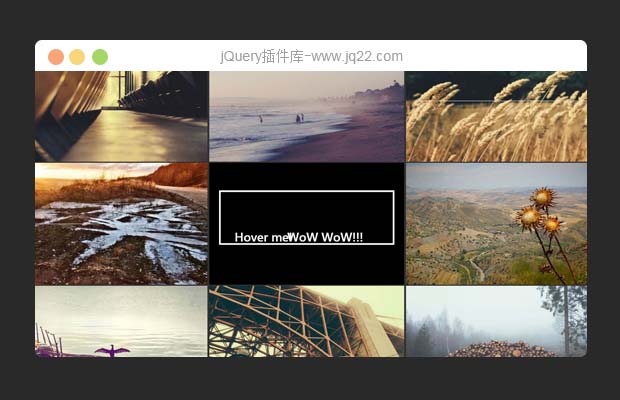
横向跟随图片动画代码(jQuery),超炫的视觉效果,鼠标移至图片上即可显示该图片的详细介绍。根据鼠标移入移出方向的不同,详细介绍进入退出的方向也不同。兼容主流浏览器(不兼容ie6)
使用方法:
1、head区域引用文件 style.css,jquery.min.js,home.min.js
<link rel="stylesheet" href="css/style.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/home.min.js"></script>
2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
<div class="content"> <ul id="da-thumbs" class="da-thumbs"> <li> <a href="#" > <img src="images/01.jpg"> <div class="hot_info"> <h2>图片演示信息1</h2> <em></em> <p title="图片演示信息说明1">图片演示信息说明1</p> </div> </a> </li> <li> <a href="#" > <img src="images/02.png"> <div class="hot_info"> <h2>图片演示信息2</h2> <em></em> <p title="图片演示信息说明2">图片演示信息说明2</p> </div> </a> </li> </ul> </div>
3、图片个数随意增减
PREVIOUS:
NEXT:
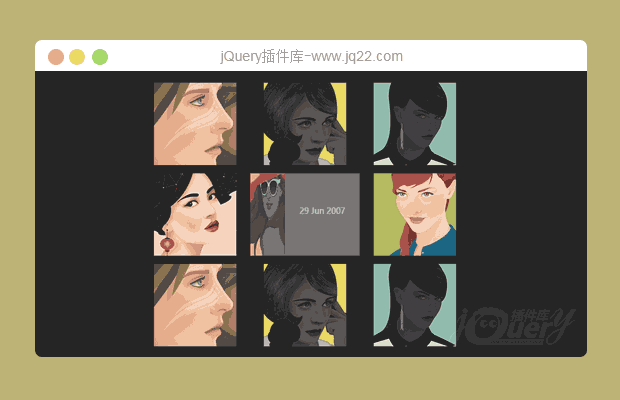
相关插件-悬停
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔