

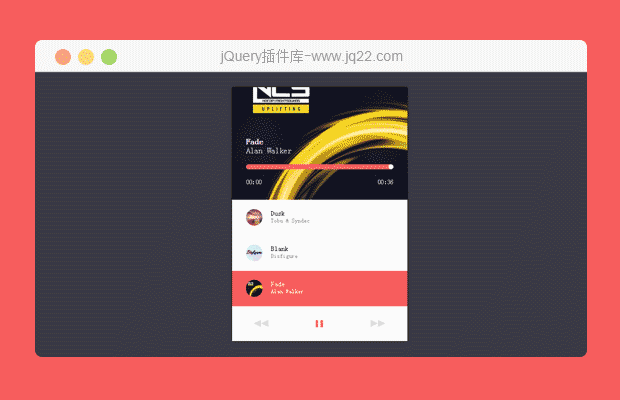
jQuery使用jAudio.js插件实现流媒体音乐播放器特效源码是一款基于jAudio.js插件实现的音乐网站播放器代码。流媒体音乐播放器带有暂停、继续、前进、后退按钮,实用价值非常高。本段代码适应于所有网站使用,有需要的朋友们可以前来下载使用,本段代码兼容目前最新的各类主流浏览器,是一款非常优秀的特效源码。a
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
如果不想实现自动播放同时不报错怎么办呢?
我的做法是这样的:
if(self.currentState === "play" || self.settings.autoPlay == "true")
,同时不往 function Plugin( $context, options )函数末尾加一条 this.play()。经过测试苹果手机QQ里是完全可行的,微信、safari里本身做了限制。但我有一个疑问,index.html里的autoPlay:true 是干嘛的,不管我是改成false还是直接删除,完全没影响啊。而且,即使我允许自动播放,autoPlay:true我直接删掉也完全没影响。
总体很好,但一些地方需要完善。
1.自动播放。最开始一直出现一个错误
The play() request was interrupted by a call to pause().
把autoPlay 的参数改成true,1等等都没用,搞了半天,发现
if(self.currentState === "play" || self.settings.autoPlay)
这里的 self.settings.autoPlay后面没用参数,然后就改成了 self.settings.autoPlay==“true”。很好,错误没有了,但是歌曲还是不能自动播放,看半天,是需要调用play()的函数,但是水平较低,难得看懂,然后就找默认配置,等等之类的,最后在
function Plugin( $context, options )
后面加了一个this.play(),居然成功了,难得啊。
2.音量控制。先不说音量控制,一开始音量那么小,还以为是那3首音乐本身的原因,结果添加自定义还是那么小,才发现是代码设置原因。看评论才发现是改 self.domAudio.volume=1; 这个音量控制是一个可以改进的地方。
3. 播放列表滚动条,可以用js做一个自定义的,用
over-x:hidden;overflow-y:auto
太难看了。
4. 歌曲随机播放、顺序播放、单曲循环播放等模式。
5. 加悬浮fixed,贴边隐藏,显隐播放列表。
6. 播放列表,按钮控件等cursor:pointer。
7. 还有许多可以加的,当然,这些可以作为使用者的二次开发。
如何实现自动播放? 页面加载时就自动播放效果
-
为什么声音这么小呢,有什么办法可以调大一点吗?
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔