

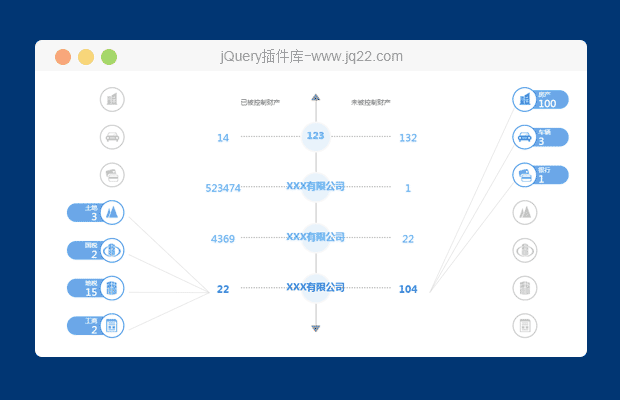
插件描述:动态展示信息代替列表
这个图很难命名,万剑穿心、排骨图
可以触发点击事件的控件:
1.当事人(中间列)、
2.已被控制财产数、
3.未被控制财产数、
4.上下翻页箭头。
交互操作:
1.点击中间列的当事人,则当事人处于被选中状态,当事人对应的[已被控制财产数]和[未被控制财产数]处于以选中状态,并展示出对应的[财产子项]信息;
2.点击以选中的[已被控制财产数],其对应的[财产子项]会收起,再次点击可展开;当[已被控制财产数]和[未被控制财产数]均被收起,则当事人状态变为未选中状态;
3.点击其他当事人的财产数,则这次被点击的当事人处于被选中状态,之前的展开信息会收起并展开当前当事人的相关信息;
4.翻页再返回来,当事人信息依然可以展示。
刚摸到jquery书写的小demo,效果达到了,但dom结构不好维护,jquery的templ可以尝试一下
PREVIOUS:
NEXT:
相关插件-图片展示

JQUERY全屏撕裂幻灯片-FULLSCREEN-SLIT-SLIDER
fullscreen-slit-slider由 jQuery 和 css3 打造而成。为我们提供了一个全屏的撕裂效果的幻灯片,接下来我就为大家讲解以下相关的用法。
图片展示
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔