

BackToTop 是一款回到顶部的jquery插件,只需要引入js和css文件然后调用插件即可,当我们下拉滚动条的时候就会在屏幕的右上角出现一个回到顶部的按钮。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" href="css/BackToTopred.jquery.css" type="text/css"> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/jquery-ui.js"></script> <script type="text/javascript" src="jquery/BackToTop.jquery.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(document).ready(function(){
BackToTop({
text : '^ Back to top',
autoShow : true,
timeEffect : 800,
appearMethod : 'slide',
effectScroll : 'easeOutCubic'
});
});
</script>模板选择
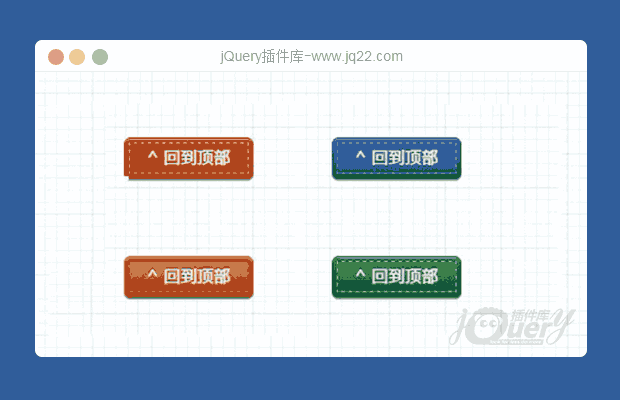
官方只给我们提供了红色的按钮,而本站特地制作了蓝色、绿色和橙色三种颜色的按钮,供大家选择。
切换模板的方法也很简单,只需要引入相应的css文件即可:
红色模板
alt=""/>
<link rel="stylesheet" href="css/BackToTop_red.jquery.css" type="text/css" />
蓝色模板
alt=""/>
<link rel="stylesheet" href="css/BackToTop_blue.jquery.css" type="text/css" />
橘黄色模板
alt=""/>
<link rel="stylesheet" href="css/BackToTop_orange.jquery.css" type="text/css" />
绿色模板
alt=""/>
<link rel="stylesheet" href="css/BackToTop_green.jquery.css" type="text/css" />
回到顶部效果选择
该插件用到了jquery ui,所以支持以多种效果回到顶部。
effectScroll: 'easeInOutBounce'
上面的 ‘easeInOutBounce’便是其中的一种效果,全部效果请到这里查看:http://jqueryui.com/effect/#easing 获取方法如下:
alt=""/>
我们可以点击黑色部分查看每个效果的预览,然后将自己喜欢的效果文字复制替换掉 effectScroll 参数的值。
参数配置
我们可以在html文件的js部分修改代码,自定参数。
参数名 取值 描述
text String 按钮显示文字。默认值:’^ Back to top’
autoShow Boolean 按钮时否自动隐藏。为false的话是一直显示着,为true的话是当滚动条滚动的时候才显示。默认值:true
timeEffect Integer 从底部回到顶部的时间(毫秒数)。默认值:500
effectScroll String Jquery效果。默认值:’linear’
appearMethod String 按钮时以何种效果出现的可选值为:’slide’和’fade’。默认值:’slide’
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔