

插件描述: jQuery Validation Plugin 是一个专门用来做表单验证的插件,由于项目中经常用到,所以在这里推荐给大家。
简介
今天我给大家推荐一款在我的项目开发中经常会用到的一款插件,那就是 jQuery Validation Plugin。
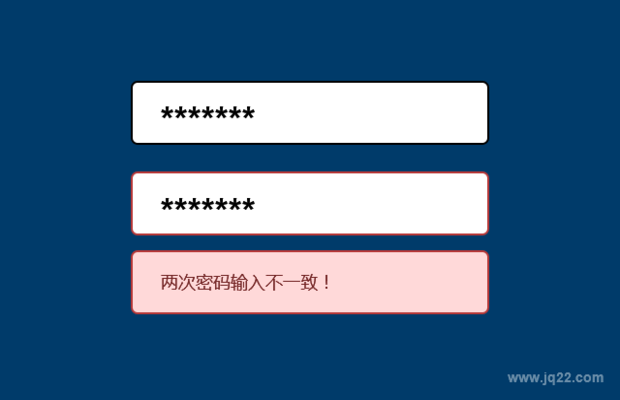
该插件可以帮助我们构建一个前端的表单验证。常见的非空验证、邮箱验证、长度验证、数字验证等都可以通过该插件来实现。而且支持我们自定义错误的表现方式(我会在视频教程中讲到)
验证字段
required –必填字段
remote – 远程验证
minlength – 最小长度验证
maxlength – 最大长度验证
rangelength – 长度范围验证
min – 最小值验证
max – 最大值验证
range – 范围值验证
email – 邮件地址验证
url – URL地址验证
date –日期验证
dateISO –ISO 日期格式验证
number –十进制数验证
digits –数字验证
creditcard – 信用卡号验证
equalTo –和另外一个文本框的值相等验证
=========== 以下内容由 灵魂丶 提供============
IE8下有问题
// allow suppressing validation by adding the html5 formnovalidate attribute to the submit button
//这里可以改成这样
if ( $( event.target ).attr( "formnovalidate" ) !== undefined && $( event.target ).attr( "formnovalidate" ) !=="") {
validator.cancelSubmit = true;
}
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔