

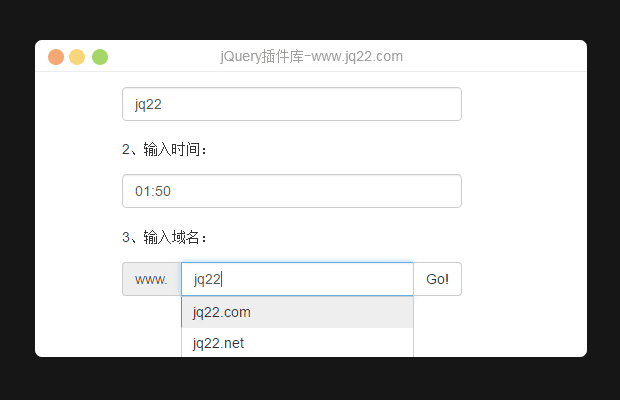
插件描述:jQuery自动完成自动补全插件completer
PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
HH 0
2016/6/23 22:06:10
-
bootstrap模态框中使用有个bug,首次载入后错误,位置错位。随意调整一次页面大小后正常。重新再载入又错误。。。。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔