

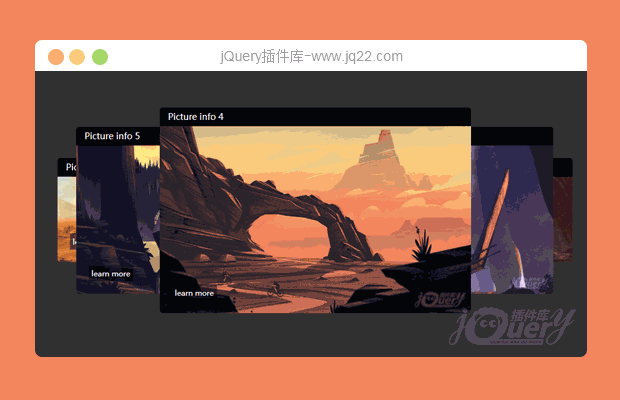
插件描述:带全屏模式淡入淡出,鼠标触发事件按钮触发,都是一键配置傻瓜模式
<script src="jquery-1.8.2.min.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.pj.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#pj-lunbo4").Carousel({
'play':'false', //是否循环播放
'prevButton':'#prev', //左按钮,这是用户自定义的选择器
'nextButton':'#next', //右按钮这是用户自定义的选择器
'auto':'true', //是否自动播放
'play':'true' , //循环播放
'WidthMax':'true' //全屏
});
})
</script>楼主第一次写插件,感觉全屏模式,还是很亮的,以前经常遇到这种需求,插件为本人原创作品,转载请注明出处
插件全部参数都可以灵活配置
'play':'true', //是否重复循环播放 'auto':'true', //自动播放 'prevButton':'', //上一页 'nextButton':'' , //下一页 'AnTimer':'800', //动画定时器,默认为0.8s 'playTimer':'5000', //物体运动定时器 'WidthMax':'false', //全屏模式 'fade':'false', //淡出淡出 'eventClick':'false' //为true的时候,插件下面的状态栏变为click触发,默认为鼠标移入触发
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
酷小米 0
2017/8/13 23:24:02
感著?主 另外??一下 自? 左右按怙 ?怎?放.....非常感著
偻城760? 0
2016/9/6 19:09:58
-
如果改成无缝切换就好了,最后一张图无缝切换到第一张,那样应用范围更广。还有一点,兼容性。。。IE8都不兼容。。。不过,就喜欢你这样简洁的插件,并且说明详细
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔