

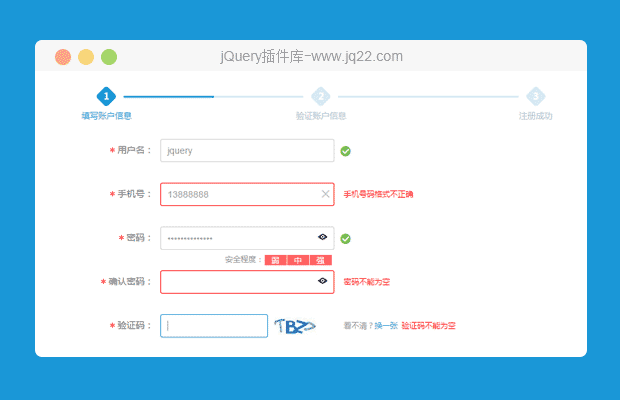
插件描述:为bootstrap校验而生,重点是轻量级!!插件本身代码不超过10K.
用表单的id代替古老的name来执行校验,不用再在HTML代码外套一层form。简单易用,懒人必备。不包括JQ大小为7K左右。
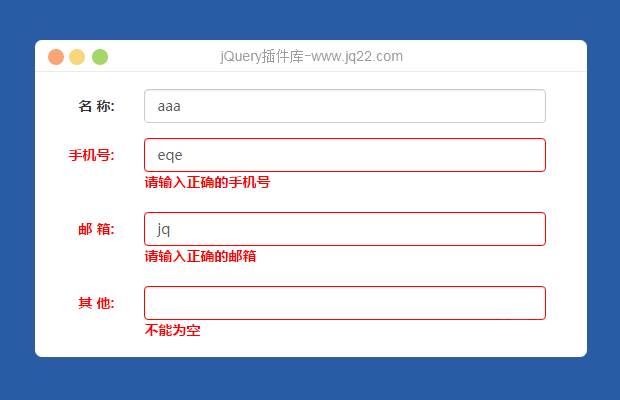
用法见index.html文件
目前提供的校验方法有:
"notEmpty" : "不能为空",
"password" : "请输入正确的密码",
"rightfulString" : "请输入合法字符",// 合法字符
"number" : "只能输入数字",// 数字
"endlish" : "只能输入英文",// 纯英文
"numberEnglish" : "只能输入英文或数字",// 英文和数字
"float" : "只能输入小数",// 浮点型
"money" : "请输入合法价格",
"chinese" : "只能输入汉字",// 纯中文
"mobile" : "请输入正确的手机号",// 手机号
"tel" : "请输入正确的电话号码",// 电话
"qq" : "请输入正确的QQ号",// qq
"zipCode" : "请输入正确的QQ号",
"email" : "请输入正确的邮箱",// 邮箱
"positive":"请输入大于0的数字",//大于0的数字
"checkIdCard" : "请输入正确的身份证号"// 校验身份证
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔