

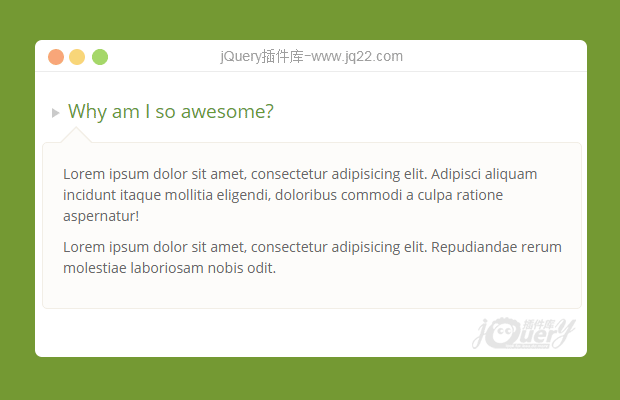
插件描述:款使用CSS3和jQuery来制作的FAQs问答垂直手风琴列表UI设计效果
简要教程
这是一款使用CSS3和jQuery来制作的FAQs问答垂直手风琴列表UI设计效果。该FAQs垂直手风琴效果设计简单,效果时尚大方,非常实用。
使用方法
HTML结构
该FAQs垂直手风琴的HTML结构使用一个容器来包裹一个有序列表。
<div class="container"> <dl> <dt>标题</dt> <dd> <p>内容......</p> <p>内容......</p> </dd> ...... </dl> </div>
CSS样式
该FAQs垂直手风琴的样式也非常简单。列表前面的小三角形使用dt元素的:before伪元素来制作。
dt:before {
content: "";
border-color: transparent #ccc;
border-style: solid;
border-width: 5px 0 5px 8px;
display: block;
height: 0;
width: 0;
left: -16px;
top: 17px;
position: relative;
}内容面板的提示框三角形使用dd元素的:before和:after伪元素来制作。
dd:after, dd:before {
bottom: 100%;
left: 6%;
border: solid transparent;
content: "";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
dd:after {
border-color: rgba(136, 183, 213, 0);
border-color: transparent;
border-bottom-color: #FDFCFA;
border-width: 15px;
margin-left: -15px;
}
dd:before {
border-color: rgba(194, 225, 245, 0);
border-color: transparent;
border-bottom-color: #F2EEE6;
border-width: 17px;
margin-left: -17px;
}JavaScript
手风琴列表的切换通过jQuery的slideToggle()方法来实现。
(function(){
$('dd').filter(':nth-child(n+4)').addClass('hide');
$('dl').on('click', 'dt', function() {
$(this).next().slideToggle(200);
});
})();PREVIOUS:
NEXT:
相关插件-手风琴菜单
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔