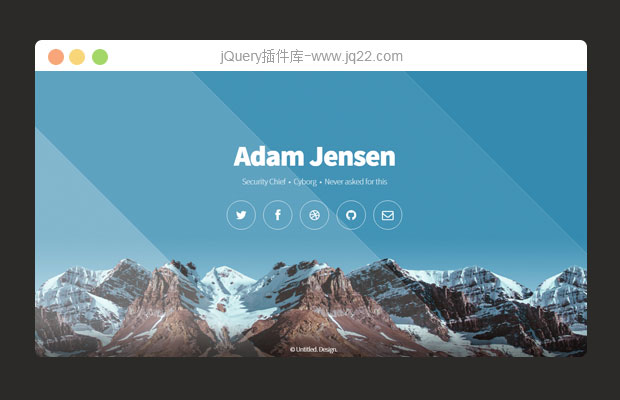
插件描述:今天我要给大家介绍的这款插件可以允许我们设置动态的背景图片,我们只需要准备一张大图或一组大图,bgStretcher 会自动让图片适应整个网页,并且循环背景图片。
今天我要给大家介绍的这款插件可以允许我们设置动态的背景图片,我们只需要准备一张大图或一组大图,bgStretcher 会自动让图片适应整个网页,并且循环背景图片。bgStretcher 具有如下特点:
1、简单的脚本,简单的部署
2、能够在所有当代浏览器下工作
3、支持一张和多张图片
使用步骤
1、下载bgStretcher 的源码包
2、在 head 标签中引入相应的JS和CSS文件
<script type="”text/javascript”" src="”../jquery-1.5.2.min.js”"></script> <script type="”text/javascript”" src="”../bgstretcher.js”"></script> <link rel="”stylesheet”" href="”../bgstretcher.css”">
3、用下面的代码初始化调用bgStretcher 插件,仔细观察下面的参数
<script type="”text/javascript”">
$(document).ready(function(){
$(’BODY’).bgStretcher({
images: ['images/sample-1.jpg', 'images/sample-2.jpg', 'images/sample-3.jpg', 'images/sample-4.jpg'],
imageWidth: 1024,
imageHeight: 768
});
});
</script>如果你想将bgStretcher部署到一个传统的div上,就可以用下面的方法来调用,实际上就类似于一个幻灯片的形式了。只需要将上面的 BODY 改为指定的div的ID或样式选择器即可。
<script type="”text/javascript”">
$(document).ready(function(){
// Initialize Backgound Stretcher
$(’.classname-of-div’).bgStretcher({
images: ['images/sample-1.jpg', 'images/sample-2.jpg', 'images/sample-3.jpg', 'images/sample-4.jpg'],
imageWidth: 1024,
imageHeight: 768
});
});
</script>4、如果是整个网页的背景图片的话,只需要 body 即可,如果是插入到指定的div,则必须要相应的 div 标签。
PREVIOUS:
NEXT:
相关插件-背景

jQuery全屏背景插件Vegas2
网页全屏背景jQuery插件 Vegas2,它和其它背景插件不同之处就是带有幻灯片功能。幻灯片的切换有多种风格,如旋转、渐隐、左右等方式,切换的时候还有进度条显示。
背景
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔