

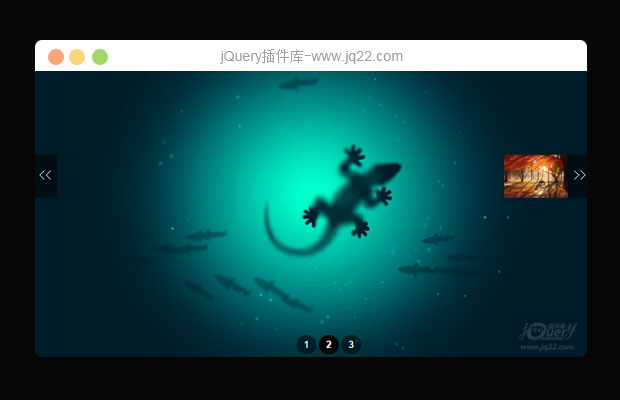
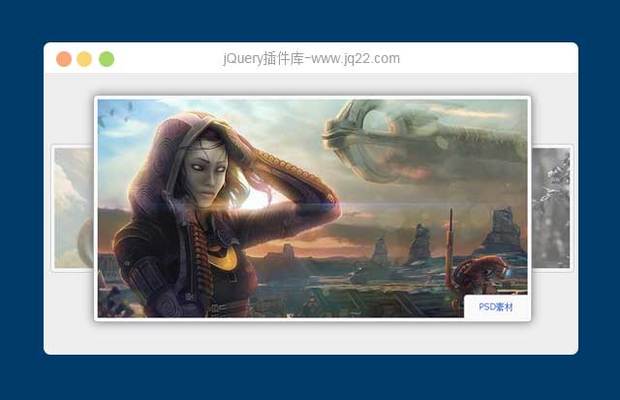
插件描述:jCarrousel是一款炫酷且强大的3D旋转木马效果轮播图jQuery插件。该旋转木马插件可以自适应屏幕大小来调整图片的间距,可实现自动播放等。jCarrousel代码简洁,使用简单,值得推荐。
本插件基于一个葡萄牙工程师 Pedro Botelho 写的 jquery.gallery.js,在此基础上增加了一些自适应宽度、自适应图片数量、切换按钮、API 等功能来满足深度商店项目的需求。
由于IE浏览器不支持transform-style: preserve-3d;属性,所以在IE浏览器中看到的3D效果会有些变形。
使用方法
使用该3D旋转木马插件需要引入jQuery、carrousel.js和carrousel.css文件。
<link rel="stylesheet" href="css/carrousel.css"/> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="dist/carrousel.js"></script>
HTML结构
<div class="banner"> <section id="dg-container" class="dg-container"> <div class="dg-wrapper"> <a href="#" link="#"> <img src="images/1.jpg"> </a> <a href="#" link="#"> <img src="images/2.jpg"> </a> <!-- ... --> </div> <ol class="button" id="lightButton"> <li index="0"> <li index="1"> <!-- ... --> </ol> <nav> <span class="dg-prev"></span> <span class="dg-next"></span> </nav> </section> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该3D旋转木马效果轮播图插件。
$('#dg-container').carrousel({
current: 0,
autoplay: true,
interval: 3000
});配置参数
该3D旋转木马插件有3个可用的配置参数:
current:当前旋转木马项的index值,默认为0。
autoplay:是否自动播放。默认值为false。
interval:旋转木马项之间切换的时间间隔,单位毫秒,默认值2000
方法API
$('#dg-container').carrousel('play');:播放。
$('#dg-container').carrousel('stop');:停止。
$('#dg-container').carrousel('next');:跳转到下一个画面。
$('#dg-container').carrousel('prev');:跳转到前一个画面。
$('#dg-container').carrousel(3);:跳转到参数指定的画面,参数从0开始计数,3代表第4张图片
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔