

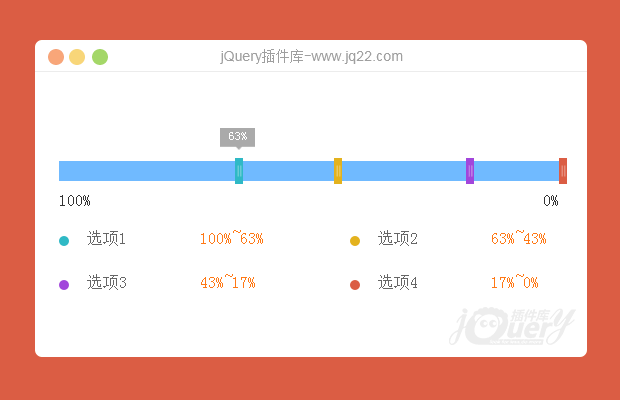
这是一款在原生bootstrap slider的基础上制作效果非常炫酷的jQuery slider插件。该slider插件可以自定义slider的颜色、形状、透明度和tooltip等属性,美化的效果非常好。
简要教程
这是一款在原生bootstrap slider的基础上制作效果非常炫酷的jQuery slider插件。该slider插件可以自定义slider的颜色、形状、透明度和tooltip等属性,美化的效果非常好。
安装
可以使用npm和bower来安装该slider插件。
npm install bootstrap-slider bower install seiyria-bootstrap-slider
使用方法
首先要在页面中引入必要的css和js文件。
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap-slider.css" rel="stylesheet"> <script type='text/javascript' src="js/jquery.min.js"></script> <script type='text/javascript' src="js/bootstrap-slider.js"></script>
记住要在引入完上边的文件后才可以开始调用该bootstrap slider插件。
注意:这个bootstrap slider插件可以不依赖于jQuery,使用纯js的方式也可以操作它。
浏览器兼容
该bootstrap slider插件只支持现代浏览器,低于IE9的浏览器都不支持。
应用举例
作为jQuery插件版本的bootstrap-slider。
插件一个input元素,然后在它上面调用.slider()方法。
// Instantiate a slider
var mySlider = $("input.slider").slider();
// Call a method on the slider
var value = mySlider.slider('getValue');
// For non-getter methods, you can chain together commands
mySlider
.slider('setValue', 5)
.slider('setValue', 7);如果已经有一个jQuery插件的slider()绑定在该命名空间中,那么bootstrap slider插件会一个候补的调用方法bootstrapSlider。
// Instantiate a slider
var mySlider = $("input.slider").bootstrapSlider();
// Call a method on the slider
var value = mySlider.bootstrapSlider('getValue');
// For non-getter methods, you can chain together commands
mySlider
.bootstrapSlider('setValue', 5)
.bootstrapSlider('setValue', 7);使用原生js调用bootstrap slider
在DOM中创建一个input元素,然后通过选择器为该input元素创建slider实例。
// Instantiate a slider
var mySlider = new Slider("input.slider", {
// initial options object
});
// Call a method on the slider
var value = mySlider.getValue();
// For non-getter methods, you can chain together commands
mySlider
.setValue(5)
.setValue(7);配置参数
以下这些参数也可以通过一个data属性(data-slider-foo)或作为slider对象的一部分来调用。
| 参数名称 | 参数类型 | 默认值 | 描述 |
| id | string | ' ' | 设置slider元素的id |
| min | float | 0 | slider允许的最小值 |
| max | float | 10 | slider允许的最大值 |
| step | float | 1 | slider的步长 |
| precision | float | 小数的位数 | slider数值的精度。 |
| orientation | string | 'horizontal' | 设置slider的初始值,设置为数组表示一个范围。的方向。可选值:'vertical' 或 'horizontal' |
| value | float,array | 5 | slider的初始值,设置为数组表示一个范围。 |
| range | bool | false | 是否设置一个范围slider。如果初始化值为一个数组,该选项可选。如果初始化值为scalar,最大值将使用第二个值。 |
| selection | string | 'before' | 选择配置。接收:'before', 'after' 或 'none'。在范围slider中,selection 被放置在两个手柄中间。 |
| tooltip | string | 'show' | 在拖动手柄时是否显示tooltip,隐藏tooltip,或者总是显示tooltip。可选值:'show', 'hide' 或 'always' |
| tooltipstring | bool | false | 如果是flase显示一个tooltip,如果设置为true,显示两个tooltip,每个手柄显示一个。 |
| handle | string | 'round' | 手柄的形状。可选值: 'round', 'square', 'triangle' 或 'custom' |
| reversed | bool | false | slider是否反向 |
| enabled | bool | true | slider是否可用 |
| formatter | function | 返回文本值 | 回调函数。返回想在tooltip中显示的文字。 |
| natural_arrow_keys | bool | false | 是否允许使用键盘的方向键来控制slider。默认情况下,right/up键是slider数值增大,left/down键使slider数值减少。 |
方法
| 方法 | 参数 | 描述 |
| getValue | --- | 获取slider的当前值 |
| setValue | newValue, triggerSlideEvent | 为slider设置一个新值。如果可选的triggerSlideEvent参数为true,'slide'事件将被触发。 |
| destroy | --- | 移除和销毁slider实例 |
| disable | --- | 使slider不可用,用户不能修改slider的值 |
| enable | --- | 使slider可用 |
| toggle | --- | 在slider可用与不可用之间切换 |
| isEnabled | --- | 如果slider可用返回true,否则返回false |
| setAttribute | attribute, value | 更新slider的属性 |
| getAttribute | attribute | 获取slider的属性 |
| refresh | --- | 刷新当前的slider |
| on | eventType, callback | 当slider的eventType事件被触发,回调函数将被调用 |
| relayout | --- | 在初始化之后重新渲染tooltip。这在slider和tooltip在初始化时是隐藏的时候非常有用 |
事件
| 事件 | 描述 | 返回值 |
| slide | 当slider被拖动时触发 | 新的slider值 |
| slideStart | 当slider开始拖动时触发 | 新的slider值 |
| slideStop | 当slider停止拖动或slider被点击时触发 | 新的slider值 |
| change | slider的值改变时触发 | 带有两个属性的对象:"oldValue"和"newValue" |
| slideEnabled | 当设置slider为可用时触发 | N/A |
| slideDisabled | 当设置slider为不可用时触发 | N/A |
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
powerange.min.js:1 Uncaught TypeError: Cannot read property 'offsetWidth' of undefinedn.setStart @ powerange.min.js:1n @ powerange.min.js:1s.exports @ powerange.min.js:1(anonymous function) @ index.html?__hbt=1511322188751:218
随便删一个总是报这个错误
回复为什么我加载出了两个滚动条框
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔