

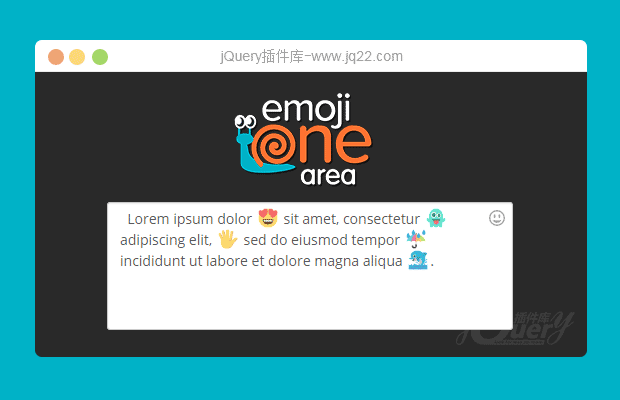
插件描述:emojionearea.js是一款可集成EmojiOne表情符号的所见即所得的jQuery文本编辑器插件。emojionearea.js允许你将任何的HTML元素转换为WYSIWYG文本编辑器,并且它能够在编辑器中使用Emojione图标。
EmojiOne表情符号所见即所得的文本编辑器
EmojiOne是一款强大的表情符号插件。它提供了1600+个不同类别的表情图标,支持PNG格式和SVG格式。并且可以在客户端使用js来进行符号解析,也可以在服务器端使用PHP代码来进行符号解析,功能非常强大。
2.1版

2.1版独立模式

3.0版

安装
可以使用bower、npm或composer来安装该文本编辑器插件。
bower install emojionearea npm install emojionearea composer require mervick/emojionearea
使用方法
使用该WYSIWYG文本编辑器插件需要在页面中引入emojionearea.min.css和jquery1.8.2+、emojionearea.min.js文件。例外要使用表情符号需要引入EmojiOne1.5+的相关文件
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/emojione/1.5.2/assets/sprites/emojione.sprites.css"> <link rel="stylesheet" href="to/path/css/emojionearea.min.css"> <script type="text/javascript" src="to/path/js/jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/emojione/1.5.2/lib/js/emojione.min.js"></script> <script type="text/javascript" src="to/path/js/emojionearea.min.js"></script>
基本使用
最基本的使用方法是使用一个<textarea>来作为文本编辑器。
<textarea id="example1"></textarea>
然后使用下面的方法来初始化文本编辑器。
<script type="text/javascript">
$(document).ready(function() {
// define emojione location (optional, see more at https://github.com/Ranks/emojione)
// emojione.imagePathPNG = '../vendor/emojione/emojione/assets/png/';
$("#example1").emojioneArea({
// options
autoHideFilters: true
});
});
</script>autoHideFilters属性表示自动隐藏表情符号选择区域。
使用div作为容器
你也可以使用<div>元素作为容器。
<div id="example2">
......
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#example2").emojioneArea();
});
</script>使用input作为容器
<input id="example3" value="......">
<script type="text/javascript">
$(document).ready(function() {
$("#example3").emojioneArea();
});
</script>使用图片来代替sprite雪碧图
<textarea id="example4">
......
</textarea>
<script type="text/javascript">
$(document).ready(function() {
$("#example4").emojioneArea({
useSprite: false
});
});
</script>其它布局方式
<textarea id="example5">
......
</textarea>
<script type="text/javascript">
$(document).ready(function() {
$("#example5").emojioneArea({
template: "<filters/><tabs/><editor/>"
});
});
</script>API
var default_options = {
template : "<editor/><filters/><tabs/>",
dir : "ltr",
spellcheck : false,
autocomplete : "off",
autocorrect : "off",
autocapitalize : "off",
placeholder : null,
container : null,
hideSource : true,
autoHideFilters : false,
useSprite : true,
filters: {
// see in source file
}
};
.on(events, handler);
// - events
// Type: String
// One or more space-separated event types and optional namespaces
// - handler
// Type: Function(jQuery Element, Event eventObject [, Anything extraParameter ] [, ... ] )
// A function to execute when the event is triggered.
.off(events[, handler]);
// - events
// Type: String
// One or more space-separated event types and optional namespaces
// - handler
// Type: Function(jQuery Element, Event eventObject [, Anything extraParameter ] [, ... ] )
// A handler function previously attached for the event(s)
// built-in events:
// "mousedown", "mouseup", "click", "keyup", "keydown",
// "filter.click", "emojibtn.click", "arrowLeft.click", "arrowRight.click",
// "focus", "blur", "paste", "resize", "change"
.setText(str);
// - str
// Type: String
// Set text
.getText();
// Get text
// Usage methods, example:
var el = $("selector").emojioneArea();
el[0].emojioneArea.on("emojibtn.click", function(btn) {
console.log(btn.html());
});PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Mr左 0
2019/8/9 14:12:31
-
这个表情引入之后页面加载特别慢,请问怎么解决
Denzel 0
2017/2/28 16:16:06
-
请问有人么?我现在就是有多个input 怎么然后 在input里面回车以后就获取内容 这个怎么弄啊??
板砖做切糕 0
2016/8/25 11:08:46
-
感觉很不错啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔