

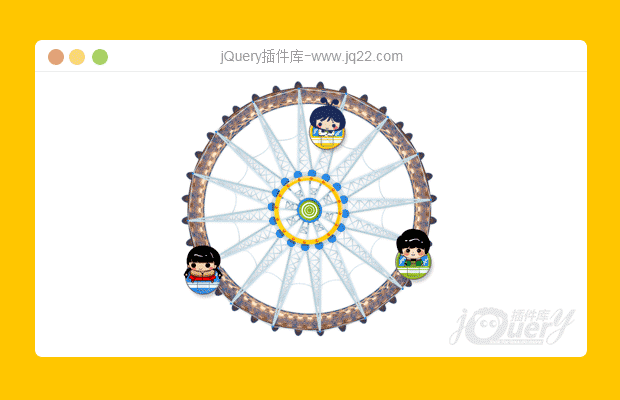
插件描述:摩天轮效果纯css写的,大家可参考下原理。
如果加要人物在下面div中增加图片
<div> <img src="images/fsw.png"> <img src="images/boy.png"> <img src="images/girl.png"> <img src="images/shamegirl.png"> /*这里加*/ </div>
CSS中加
img:nth-child(4){
position: absolute;
top: 300px;
left: 0px;
animation: b 1000s;
transform-origin:top center;
}修改top,和left的值即可。
PREVIOUS:
NEXT:
相关插件-动画效果

点击效果Google Design 谷歌的设计团队
效果是 Google Design 也就是谷歌的设计团队博客用到了这个效果 , 当时的第一感觉就是 擦 ,google就是牛逼, 一个按钮点击也要酷到不要不要的了
动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔