

插件描述:加载loading动画相信大家都经常看到,当我们需要从服务端异步无刷新加载一条数据的时候,考虑到会花费一定时间,而在这段时间内会呈现一个假死的状态,而这种状态时不能直接显示给用户的,那么这时我们就会用一个加载动画来告诉用户,数据正在加载中。
加载loading动画相信大家都经常看到,当我们需要从服务端异步无刷新加载一条数据的时候,考虑到会花费一定时间,而在这段时间内会呈现一个假死的状态,而这种状态时不能直接显示给用户的,那么这时我们就会用一个加载动画来告诉用户,数据正在加载中。
实现加载动画可以用一张预先做好的gif动态图片,但这种方式有一个缺点,做好的gif图片的大小和速度等参数都已经定死了,而要修改这些一张动态图片也是很麻烦的一件事。
所以今天我给大家介绍一款由js实现的loading动画,我们可以在使用中自定义各个参数,部署方便,很实用。
使用步骤
1、引入以下的js和css文件,其实该插件并不依赖于jquery库,在这里引用jquery只是为了方便使用
<script type="text/javascript" src="spin.min.js"></script> <script type="text/javascript" src="jquery.min.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(function(){
var opts = {
//参数列表
};
var target = document.getElementById('foo');
var spinner = new Spinner(opts).spin(target);
})
</script>
3、在body标签中加入以下格式的html代码,实际上就是一个使用到loading动画的标签,注意这里的id要和上面调用函数的id相同
<div id="foo"> </div>
参数配置
我们将spin的参数定义在opts集合中
var opts = {
lines: 13, // loading小块的数量
length: 7, // 小块的长度
width: 4, // 小块的宽度
radius: 10, // 整个圆形的半径
corners: 1, // 小块的圆角,越大则越圆
rotate: 0, // loading动画的旋转度数,貌似没什么实际作用
color: '#000', // 颜色
speed: 1, // 变换速度
trail: 60, // 余晖的百分比
shadow: false, // 是否渲染出阴影
hwaccel: false, // 是否启用硬件加速
className: 'spinner', // 给loading添加的css样式名
zIndex: 2e9, // The z-index (defaults to 2000000000)
top: 'auto', // Top position relative to parent in px
left: 'auto' // Left position relative to parent in px
};可视化编辑参数
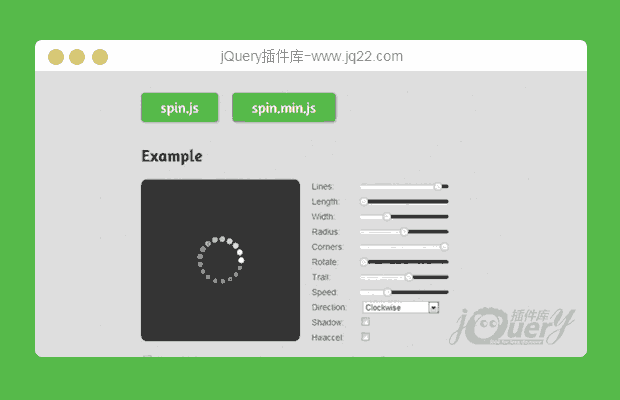
如果你觉得每次修改参数到预览很麻烦的话,也可以在官网进行可视化的参数设置,即一旦我们重置参数就能马上看到效果。
======以下代码由 布 提供======
“2、在head标签中加入以下js代码” 此处书写易引起误解。
var spinner = new Spinner(opts).spin(target);
该语句执行的结果为初始化spin,并且直接调用(显示)这个加载动画。可能会给初学者带来困惑。
建议改为:
var opts = {
//参数列表...
};
var target = document.getElementById('foo');
//初始化spin-初始化函数中
var spinner = new Spinner(opts);//建议将spinner作为全局变量,以方便后面的调用。
//显示进度动画
spinner.spin(target);
//隐藏进度动画
spinner.stop();//原文中未提及
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
滕滕滕 0
2019/5/17 16:08:33
-
new Spinner(opts).spin(target);
这段话一直报错,显示未定义 Spinner is not defined 是为什么呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔