相关插件-布局,验证

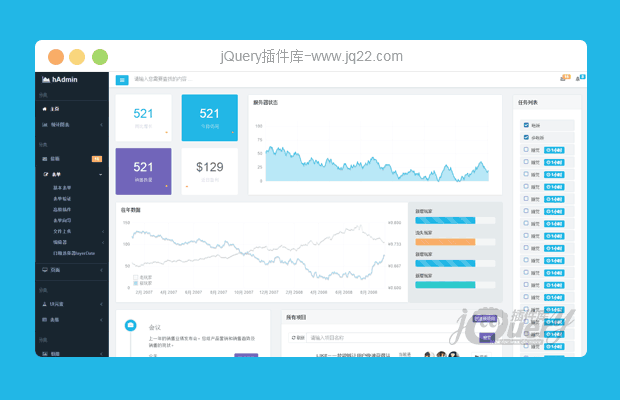
bootstrap后台模版hAdmin
hAdmin是一个免费的后台管理模版,该模版基于bootstrap与jQuery制作,集成了众多常用插件,基本满足日常后台需要,修改时可根据自身需求,来定制后台模版。
布局
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
SMALLK 0
2018/3/14 1:08:23
-
不错的模版
. 良人 0
2017/10/30 22:28:55
好看
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔