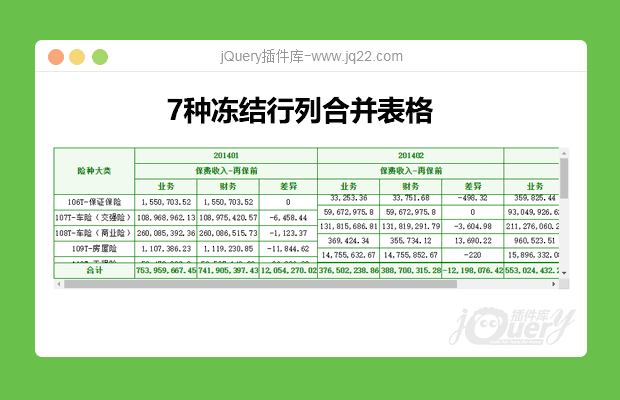
插件描述:jquery表格单元格合并
参数:
defaultsettings = {
automatic: true,
// 是否根据内容来合并
cols: null,
// 用数组表示列的索引,从0开始,然后根据指定列来处理(合并)相同内容单元格
rows: null // 用数组表示行的索引
}PREVIOUS:
NEXT:
相关插件-图表,自动完成

轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
a' ╃ 昔年 0
2024/9/3 18:01:30
-
避免 空格 也会让其何必,添加一个
var currentContent = $td.html();
=》
var currentContent = $td.html().trim(); 回复
完美睡姿 0
2019/3/14 16:19:55
-
为什么只做了列合并????行合并呢
黎明 0
2018/11/15 17:52:01
-
求教,在页面上静态的数据(写死的数据)就可以进行合并,现在我ajax从数据库中动态获取的数据为什么不可以合并??
梅雪寒香 0
2018/5/9 17:22:02
-
数据多了会有bug
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔