

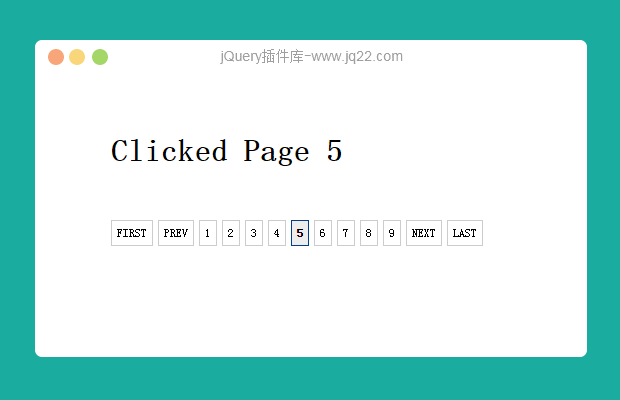
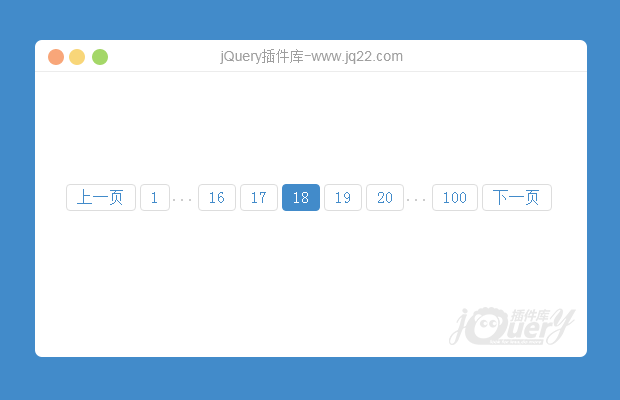
插件描述:这个分页有点简单
<script>
$(".tcdPageCode").createPage({
pageCount:100,
current:1,
backFn:function(p){
console.log(p);
}
});
</script>各位看看,给个意见
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(65)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?ζ????.?漠??然??? 1
2018/7/9 17:35:59
用这个插件点击上一页 下一页的时候 会跳几页 的bug修护
终于搞定了,也就三行代码。很简单。
(index 是我加的计数)
(function($) {
var index = 1;
var zp = {
init: function(obj, pageinit) {
return (function() {
if (index == 1) {
zp.addhtml(obj, pageinit);
zp.bindEvent(obj, pageinit);
index++;
}
}());
},
?? 0
2018/1/14 9:53:50
总页数通过数据库查出来总共有多少条数据,再除以每页显示多少条数据,得出总页数,通过后台封装一个pagebean分页对象,将每页显示多少条数据,总页数,总条数,还有显示的表格数据,当前的页数,每页显示的条数,统统都封装到这个pagebean对象里面。前端用ajax得到后天传过来的值
回复 冲锋的大螃蟹 0
2018/1/11 15:16:50
插件很难用,没有每页显示条数设置,点击下一页插件是将我设置的每页显示数据条数都循环了一遍;比如你每页显示有15条数据,插件自己点击15下 下一页, 来到第15页面
回复 糖醋排骨 0
2017/8/12 8:52:45
我想问一下,在页面展示数据后,然后进行条件查询,导致总页数变化,如果页面不刷新,分页不重复加载,怎么及时更新查询后的总页数?
0309. 0
2017/5/8 14:49:21
好用,就是每次初始化加载的时候,会出现末尾两个页码! 比如我是1,2,3,4,5,6,7 每次初始化加载就显示 1,2,3,4,5,6,7,7 这个怎么解决
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔